Validate Credit Card Numbers Using jQuery And Luhn Algorithm
| File Size: | 11.4 KB |
|---|---|
| Views Total: | 726 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

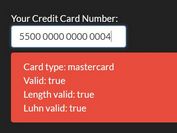
A tiny jQuery plugin that makes use of the Luhn algorithm to check and verify that the number entered by the user is a valid credit card number.
See Also:
How to use it:
1. Include the creditCardNumberCheck.js jQuery plugin on the page.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/creditCardNumberCheck.js"></script>
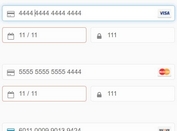
2. Create a credit card input on the page.
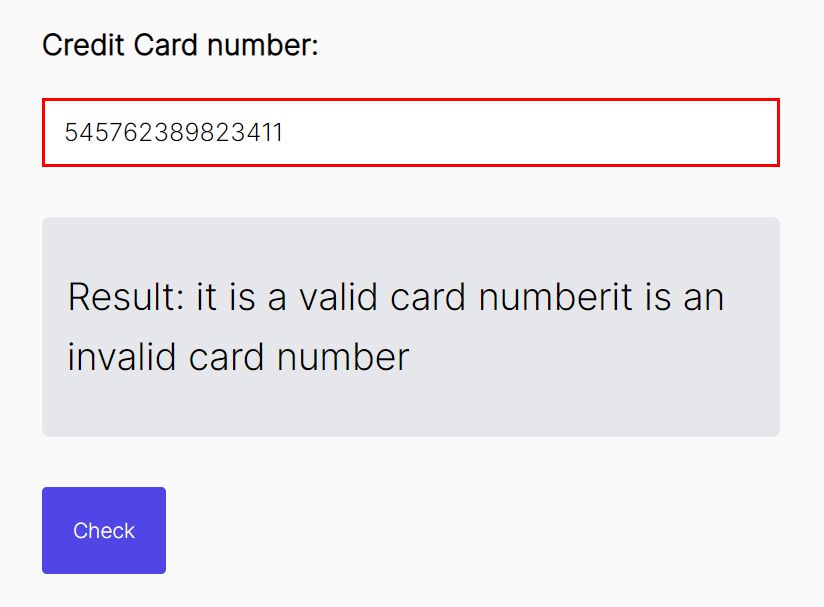
<h3>Credit Card number:</h3> <input type="text" value="5457623898234113" id="card" /> <div class="output">Result: </div> <button id="check" class="btn">Check</button>
3. Enable the Check button to check if the input is a valid credit card number.
$(document).ready(function()
{
$("#check").click(function()
{
//isCreditCard retuns boolean
if($("#card").isCreditCard())
{
$("#card").css('border','2px solid green');
$(".output").append('it is a valid card number');
}
else
{
$("#card").css('border','2px solid red');
$(".output").append('it is an invalid card number');
}
});
});
This awesome jQuery plugin is developed by akosnikhazy. For more Advanced Usages, please check the demo page or visit the official website.