Auto Jump To Next Input When Fill X Characters - jQuery join_inputs
| File Size: | 4.21 KB |
|---|---|
| Views Total: | 2221 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

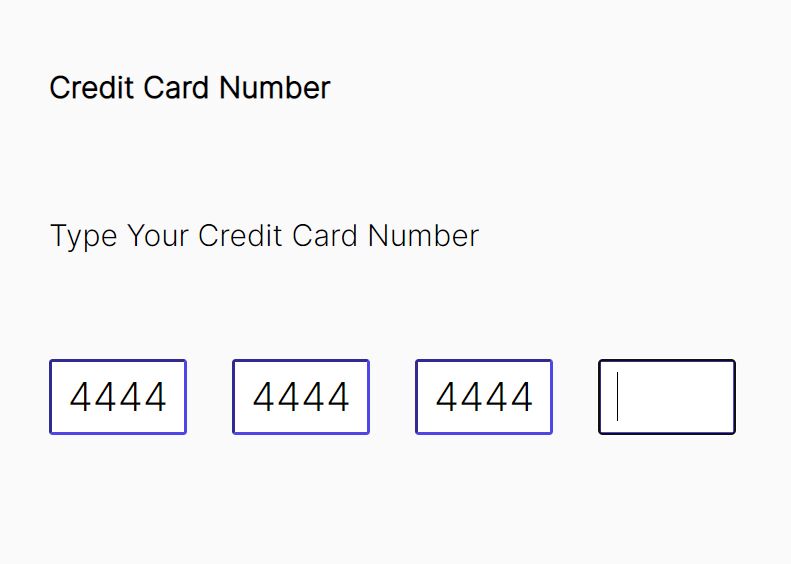
join_inputs is a jQuery plugin for creating a user-friendly input group where the cursor (caret) automatically moves to the next input field when reaching a specified maxlength (after x characters are filled).
Suitable for credit card input, phone number input, pin code input, and any other UI component that need to integrate multiple input fields.
Keyboard Accessibility:
- Left/Right Arrows: Moves the focus between joined input fields.
- Backspace: Removes what you've typed across all input fields.
- Home/End: Moves the focus to the first/last input field.
See also:
- jQuery Plugin For Auto Tab Form Fields - autotab
- Simple jQuery Plugin To Auto Skip To Next Input Field - Skip
How to use it:
1. Create a group of input fields with the required maxlength attribute.
<div id="credit-card-number"> <input type="number" maxlength="4" /> <input type="number" maxlength="4" /> <input type="number" maxlength="4" /> <input type="number" maxlength="4" /> </div>
2. Insert the join_inputs plugin after the latest jQuery library (slim build).
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/join_inputs.jquery.min.js"></script>
3. Call the function joinInputs on the input and the plugin will do the rest.
$(function(){
$('#credit-card-number input').joinInputs();
});
This awesome jQuery plugin is developed by kugaevsky. For more Advanced Usages, please check the demo page or visit the official website.











