Fast Filter/Search List jQuery Plugin - lookingfor.js
| File Size: | 160 KB |
|---|---|
| Views Total: | 1831 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

lookingfor.js is a tiny and blazing fast live fitler/fuzzy search jQuery plugin that allows your users to quickly filter long HTML lists or large datasets created by any other HTML element.
How to use it:
1. Include the minified version of the lookingfor.js plugin on the page.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.lookingfor.min.js"></script>
2. Enable a search field to filter your HTML list.
<input type="search" class="filter" />
<ul class="demo"> <li>Abkhazia,GE</li> <li>Afghanistan,AF</li> <li>Aland,AX</li> <li>Albania,AL</li> <li>Algeria,DZ</li> <li>American Samoa,AS</li> <li>Andorra,AD</li> <li>Angola,AO</li> <li>Anguilla,AI</li> <li>Antigua and Barbuda,AG</li> ... </li>
$('ul.demo').lookingfor({
input: $('input.filter'),
items: 'li',
});
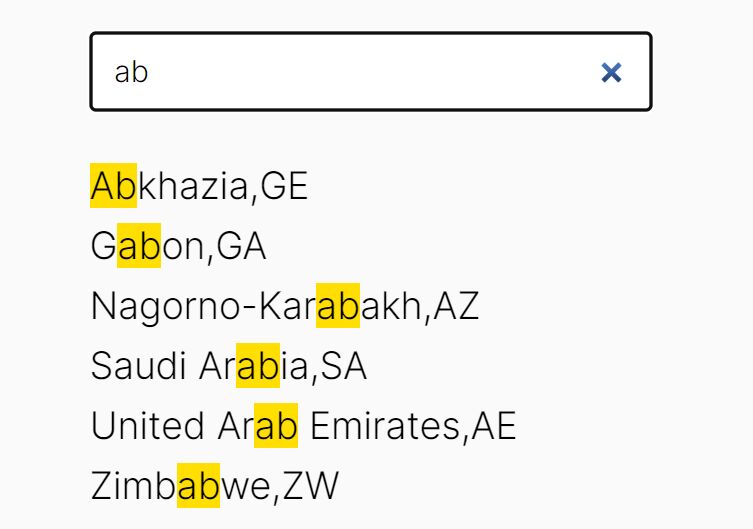
3. Determine to highlight the matched characters in the result. Default: false.
$('ul.demo').lookingfor({
input: $('input.filter'),
items: 'li',
highlight: true,
highlightColor: '#ffde00',
});
4. The plugin provides a callback function which will be triggered when search text is found in the list.
$('ul.demo').lookingfor({
input: $('input.filter'),
items: 'li',
onFound: function(item, query){
// ...
}
});
This awesome jQuery plugin is developed by albburtsev. For more Advanced Usages, please check the demo page or visit the official website.