Simple Autocomplete Plugin For Input Fields - jQuery autocomplete-lite
| File Size: | 10.5 KB |
|---|---|
| Views Total: | 1645 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

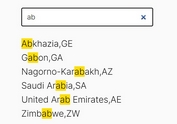
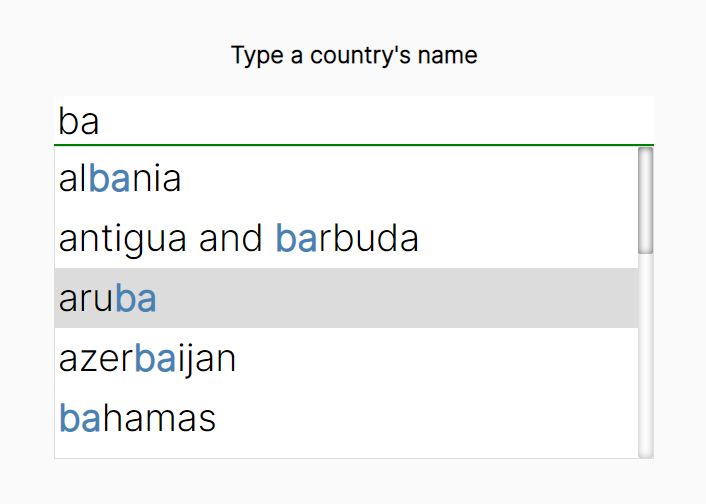
A lightweight and pretty simple jQuery autocomplete plugin that displays a suggestion dropdown while typing in an input field.
Pretty helpful and useful if you want to save your visitors' time and effort when searching for something on your site.
More Features:
- Fetch suggestions from a JS array.
- With or without images.
- Supports fuzzy search.
- Blazing fast and easy to implement.
How to use it:
1. Include jQuery library and the jQuery autocomplete-lite plugin on the page.
<!-- jQuery Is Required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- autocomplete-lite Plugin --> <script src="/path/to/src/autocomplete-lite.js"></script> <!-- With Image Support --> <script src="/path/to/src/autocomplete-lite-img.js"></script>
2. Definr your suggestion list in a JS array as follows:
// country list var country_list = ["Afghanistan", "Albania", "Algeria", ...];
3. Append images to the suggestions. Requires autocomplete-lite-img.js.
// flags var country_flags = ["1.jpg", "2.jpg", "3.jpg", ...];
4. Initialize the plugin on the target input field and pass the autocomplete list as follows:
<input type="text" id="country" autocomplete="off" autocorrect="off"/>
// with no images
$('#country').autocomplete_init(country_list);
// with images
$('#country').autocomplete_img_init({
items: country_list,
images: ccountry_flags,
callback: function callback(elem, index){
alert("You selected " +elem.val() + '. Item index : ' + index);
}
});
This awesome jQuery plugin is developed by mridah. For more Advanced Usages, please check the demo page or visit the official website.