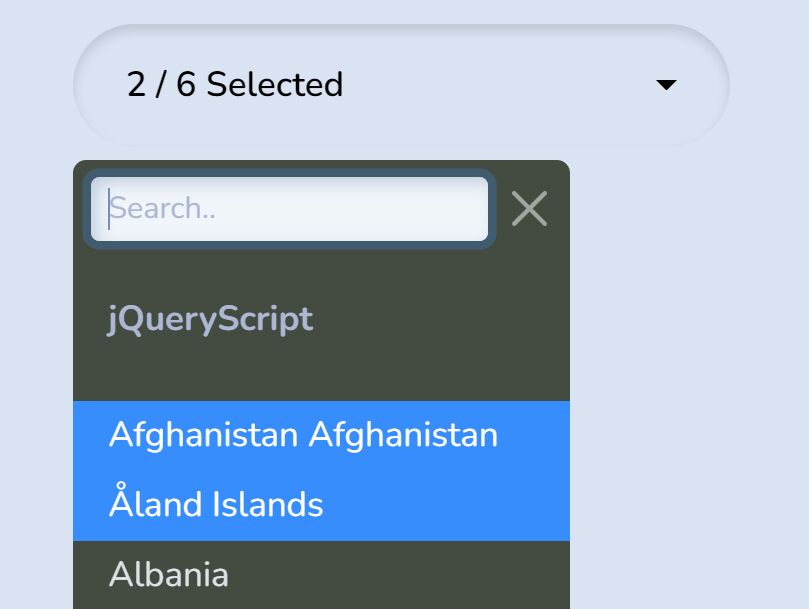
Advanced Dropdown Select Plugin For Bootstrap 5 - jQuery bsSelectDrop
| File Size: | 11.4 KB |
|---|---|
| Views Total: | 6498 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple plain jQuery plugin that converts a Bootstrap 5 select into a custom dropdown component with search and filter capabilities.
More Features:
- Dark mode.
- Custom dropdown positions.
- Supports both Single and Multiple select.
- Select/Deselect all options.
- Custom html at the beginning and end of the dropdown.
- Simple yet useful APIs.
See Also:
- 10 Best Dropdown Plugins To Replace The Native Select Box
- 10 Best JavaScript & CSS Components For Bootstrap 5
- Free Bootstrap 5 Design Resources
How to use it:
1. Load the needed jQuery library and Bootstrap 5 framework.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2. Download and load the bsSelectDrop plugin after jQuery.
<script src="jquery.bsSelectDrop.js"></script>
3. Call the function on the select and the plugin will do the rest.
<select id="country" name="country" multiple> <option value="Albania">Albania</option> <option value="Algeria">Algeria</option> <option value="American Samoa">American Samoa</option> <option value="Andorra">Andorra</option> <option value="Angola">Angola</option> <option value="Anguilla">Anguilla</option> ... </select>
$('select').bsSelectDrop({
// options here
});
4. Customize the dropdown button.
$('select').bsSelectDrop({
btnWidth: 'fit-content',
btnEmptyText: 'Select An Option...',
btnClass: 'btn btn-outline-secondary',
});
5. Enable the dark menu mode.
$('select').bsSelectDrop({
darkMenu: true,
});
6. Enable/disable the search/filter feature. Default: true.
$('select').bsSelectDrop({
search: true,
});
7. Append custom HTML content to the dropdown.
$('select').bsSelectDrop({
menuPreHtml: '<b>jQueryScript</b>',
menuAppendHtml: '<b>End</b>',
});
8. Set the position the dropdown should appear relative the trigger button.
$('select').bsSelectDrop({
dropUp: false,
dropStart: false,
dropEnd: false,
dropCenter: false,
dropHeaderClass: 'secondary',
});
9. Show Select/Deselect All buttons.
$('select').bsSelectDrop({
showActionMenu: true,
deselectAllText: 'Deselect All',
selectAllText: 'Select All',
});
10. Determine whether to show sub text in the options. Default: true.
<select id="country" name="country" multiple> <option value="Albania" data-subtext="Sub Text">Albania</option> ... </select>
$('select').bsSelectDrop({
showSubtext: true,
});
11. Customize the text to display when one or more options are selected.
$('select').bsSelectDrop({
showSelectedText: function (count, total) {
return `${count}/${total} selected`;
},
});
12. API methods.
// show/hide the dropdown
$('select').bsSelectDrop('show');
$('select').bsSelectDrop('hide');
// get the value
$('select').bsSelectDrop('val', 1);
// update options
$('select').bsSelectDrop('updateOptions', {
// options here
});
// refresh the dropdown
$('select').bsSelectDrop('refresh');
// destroy the dropdown
$('select').bsSelectDrop('destroy');
Changelog:
2023-02-09
- Update jquery.bsSelectDrop.js
2023-01-07
- Update jquery.bsSelectDrop.js
2022-12-30
- Update jquery.bsSelectDrop.js
2022-12-19
- change btnWidth default to 'fit-content'
This awesome jQuery plugin is developed by ThomasDev-de. For more Advanced Usages, please check the demo page or visit the official website.











