Filterable Sortable Multi Select In jQuery
| File Size: | 3.59 KB |
|---|---|
| Views Total: | 4487 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

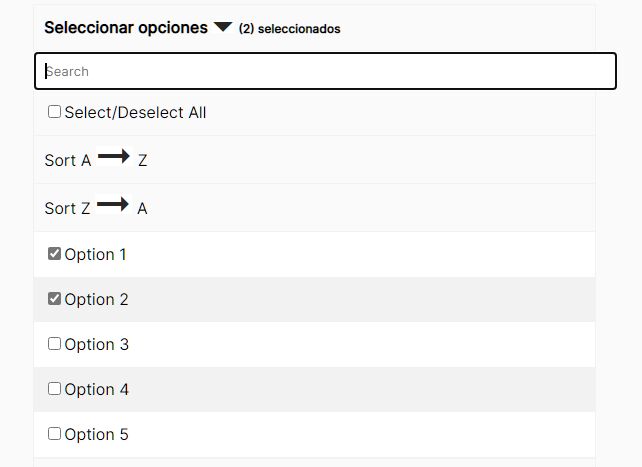
An advanced multiselect dropdown component where you can sort, filter, check/uncheck the options to provide a better multiple selection experience.
How to use it:
1. Create the HTML for the multiselect dropdown that includes a search field and a list of predefined options as follows:
<div class="dropdown-advanced">
<div class="options-selected dropdown-advanced-fire-action">
Select Options <span class=""></span>
</div>
<div class="closed container-elements">
<input type="text" value="" placeholder="Search..." class="search-button">
<div class="order-option select-all-option-container">
<label><input class="select-all-option" type="checkbox">Select/Deselect All</label>
</div>
<div class="order-option re-order-filter" data-action="asc">
Sort A To Z
</div>
<div class="order-option re-order-filter" data-action="desc">
Sort Z To A
</div>
<ul>
<li><label><input data-id="0" class="item-option" value="Option1" type="checkbox">Option 1</label></li>
<li><label><input data-id="1" class="item-option" value="Option2" type="checkbox">Option 2</label></li>
<li><label><input data-id="2" class="item-option" value="Option3" type="checkbox">Option 3</label></li>
<li><label><input data-id="3" class="item-option" value="Option4" type="checkbox">Option 4</label></li>
<li><label><input data-id="4" class="item-option" value="Option5" type="checkbox">Option 5</label></li>
</ul>
</div>
<div class="container-buttons closed" align="center">
<button class="accept">Accept</button>
<button class="cancel">Cancel</button>
</div>
</div>
2. The example CSS for the dropdown.
.dropdown-advanced {
width: 50%;
display: block;
margin: 0 auto;
}
.dropdown-advanced ul {
padding: 0px;
margin: 0;
}
.dropdown-advanced .container-elements.closed {
display: none;
}
.dropdown-advanced .container-buttons.closed {
display: none;
}
.dropdown-advanced button {
margin: 10px auto;
padding: 10px;
cursor: pointer;
}
.dropdown-advanced button.cancel {
/* your own styles */
}
.dropdown-advanced button.accept {
/* your own styles */
}
.dropdown-advanced label {
cursor: pointer;
}
.dropdown-advanced li {
list-style: none;
padding: 0px;
padding: 10px;
margin: 0;
}
.dropdown-advanced .select-all-option-container {
/* your own styles */
}
.dropdown-advanced li:nth-child(even) {
background-color: #f2f2f2;
color: #000;
}
.dropdown-advanced li:nth-child(odd) {
background-color: #fff;
color: #000;
}
.dropdown-advanced .opened {
border: 1px solid #f2f2f2;
}
.dropdown-advanced .options-selected {
padding: 10px;
border: 1px solid #f2f2f2;
cursor: pointer;
font-weight: bold;
}
.options-selected span {
font-size: 12px;
}
.dropdown-advanced .search-button {
width: 100%;
padding: 10px;
border: 1px solid #f2f2f2;
}
.dropdown-advanced .order-option {
padding: 10px;
border-bottom: 1px solid #f2f2f2;
cursor: pointer;
}
3. Load the latest jQuery library at the end of the document.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
4. The main JavaScript (jQuery script) to enable the multiselect dropdown.
$(document).ready(function() {
$("body").on("click", ".re-order-filter", function() {
$('.select-all-option').prop('checked', false);
let action = $(this).attr('data-action'),
list_elements = [];
$('.item-option').each(function(index) {
list_elements.push({
name : $(this).val(),
id : $(this).attr('data-id'),
});
});
if ( action == "asc" ) {
list_elements = list_elements.sort((a, b) => {
if (a.name < b.name) return -1
return a.name > b.name ? 1 : 0
});
}
else {
list_elements = list_elements.sort((a, b) => {
if (a.name < b.name) return -1
return a.name > b.name ? 1 : 0
}).reverse();
}
$('.container-elements ul').html('');
for ( let item = 0; item < list_elements.length; item++ ) {
$('.container-elements ul').append(function() {
let html = '';
html = '<li><label><input data-id="'+(list_elements[item].id)+'" class="item-option" value="'+(list_elements[item].name)+'" type="checkbox">'+(list_elements[item].name)+'</label></li>';
return html;
});
}
});
$("body").on("keyup", ".search-button", function() {
let search_content = $('.search-button').val().trim().toLowerCase();
if ( search_content.length > 0 ) {
$('.item-option').each(function(index) {
let content = $(this).val().toLowerCase(),
element = $(this);
element.parent('label').parent('li').hide();
if ( content.indexOf(search_content) >= 0 ) {
element.parent('label').parent('li').show();
}
});
}
else {
$('.item-option').parent('label').parent('li').show();
}
});
$("body").on("click", ".container-buttons .accept", function() {
$('.dropdown-advanced .container-elements').removeClass('opened');
$('.dropdown-advanced .container-buttons').removeClass('opened');
$('.dropdown-advanced .container-elements').addClass('closed');
$('.dropdown-advanced .container-buttons').addClass('closed');
$('.options-selected span').html('('+($('.item-option:checked').length)+') seleccionados');
$('.search-button').val("");
$('.item-option').parent('label').parent('li').show();
});
$("body").on("click", ".container-buttons .cancel", function() {
$('.dropdown-advanced .container-elements').removeClass('opened');
$('.dropdown-advanced .container-buttons').removeClass('opened');
$('.dropdown-advanced .container-elements').addClass('closed');
$('.dropdown-advanced .container-buttons').addClass('closed');
$('.search-button').val("");
$('.item-option').parent('label').parent('li').show();
});
$("body").on("change", ".select-all-option", function() {
if ( $(this).is(':checked') ) {
$('.item-option').prop('checked', true);
}
else {
$('.item-option').prop('checked', false);
}
});
$("body").on("click", ".dropdown-advanced-fire-action", function() {
if ( $('.dropdown-advanced .container-elements').hasClass('opened') ) {
$('.dropdown-advanced .container-elements').removeClass('opened');
$('.dropdown-advanced .container-buttons').removeClass('opened');
$('.dropdown-advanced .container-elements').addClass('closed');
$('.dropdown-advanced .container-buttons').addClass('closed');
}
else {
$('.dropdown-advanced .container-elements').addClass('opened');
$('.dropdown-advanced .container-buttons').addClass('opened');
$('.dropdown-advanced .container-elements').removeClass('closed');
$('.dropdown-advanced .container-buttons').removeClass('closed');
}
});
});
This awesome jQuery plugin is developed by titosobabas. For more Advanced Usages, please check the demo page or visit the official website.