Select/Deselect Elements Just Like Checkbox & Radio Button
| File Size: | 223 KB |
|---|---|
| Views Total: | 1950 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

checkbox-radio-group is a jQuery plugin that allows the user to quickly select/deselect a single element or a group of elements just like checkboxes and radio buttons.
How to use it:
1. To get started, include the jquery-checkbox-radio-group.js JavaScript library after loading jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery-checkbox-radio-group.js"></script>
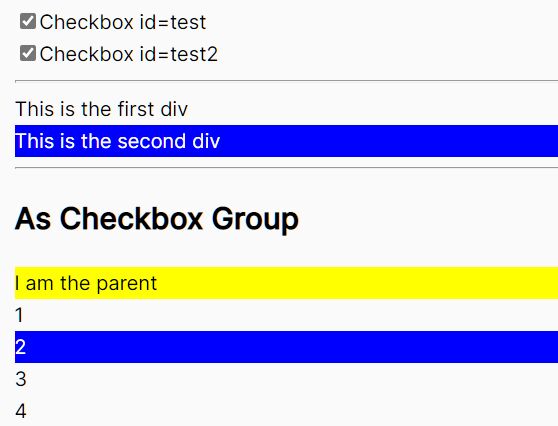
2. Enable an element to be selectable just like a single checkbox.
<div class="example">First Div</div> <div class="example">Second Div</div> ...
$('.example').checkbox({
onChange: function(id, selected){
console.log(id+':'+selected)
}
});
3. Enable a group of elements to be selectable just like a checkbox group. In this example, clicking the Parent Element will select or deselect all child elements.
<div id="parent">Parent Element</div> <div id="container"> <div id="no1">1</div> <div id="no2">2</div> <div id="no3">3</div> ... </div>
$('#parent').checkboxGroup({
onChange : function(id, selected){
console.log(id,':',selected)
}
})
.addElement( $('#container'), 'div')
.addElement( $('#no3'), {
onChange: function(id, selected){ console.log('I an special!', id,':',selected) }
});
4. Enable a group of elements to be selectable just like a checkbox group. In this example, clicking the Parent Element will select or deselect all child elements.
<div id="radioGroup"> <div id="radio1">Radio id=radio1</div> <div id="radio2">Radio id=radio2</div> <div id="radio3">Radio id=radio3</div> ... </div>
var radioGroup = $.radioGroup({
radioGroupId: 'myRadioGroup',
onChange: function(id, selected, $radio, groupId ){
console.log(groupId+':'+id+'=>'+selected);
}
});
radioGroup
.addElement( $('#radio1, #radio2') )
.addElement( $('#radio3'), {
onChange: function(id, selected){
console.log('I an special!', id,':',selected)
}
});
5. All default plugin settings.
- id: Unique ID
- prop: Set property when the element is selected
- className: Classname set when the element is selected
- className_semi: Classnamewhen the element is semi-selected
- selector: Selector for child element to be updated with prop and/or className
- modernizr: If true the element get "no-"+className when unselected
- selected: Determine if the element is selected
- semiSelected: Determine if the element is semi-selected
- onChange: Callback function
{
id: null
prop: '',
className: '',
className_semi: '',
selector: null,
modernizr: false,
selected: false,
semiSelected: false,
onChange: function(){}
}
6. Select & deselect element programmatically.
radioGroup.setSelected('radio3');
radioGroup.setUnselected('radio3', true);
Changelog:
2022-11-02
- v1.10.1: Allow selected to be a function (return BOOLEAN)
2022-04-04
- v1.9.3
2022-04-01
- Support for semi-selected (yellow) elements
This awesome jQuery plugin is developed by FCOO. For more Advanced Usages, please check the demo page or visit the official website.











