SEO-friendly Custom Select Box In jQuery
| File Size: | 3.86 KB |
|---|---|
| Views Total: | 2339 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

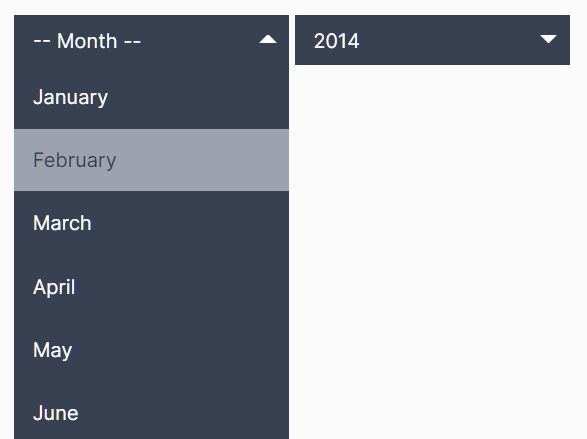
A custom select box jQuery plugin that converts a regular <select> element into a semantic, SEO-friendly dropdown list.
You can apply custom CSS styles to the custom select box as easy as styling an HTML unordered list.
How to use it:
1. Load the style.css for the basic styling of the custom select box.
<link rel="stylesheet" href="css/style.css" />
2. Add the CSS class 'rev-select-box' to your select box.
<select class="rev-select-box"> <option value="hide">-- Year --</option> <option value="2010">2010</option> <option value="2011">2011</option> <option value="2012">2012</option> <option value="2013">2013</option> <option value="2014" selected>2014</option> <option value="2015">2015</option> ... </select>
3. Load the main JavaScript custom-selectbox.js after jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/custom-selectbox.js"></script>
4. That's it. The HTML markup of the generated dropdown list looks as follows:
<div class="rev-select">
<select class="rev-select-box select-hidden">
<option value="hide">-- Year --</option>
<option value="2010">2010</option>
<option value="2011">2011</option>
<option value="2012">2012</option>
<option value="2013">2013</option>
<option value="2014" selected="">2014</option>
<option value="2015">2015</option>
</select>
<div class="select-styled">2014</div>
<ul class="select-options" style="display: none;">
<li rel="hide">-- Year --</li>
<li rel="2010">2010</li>
<li rel="2011">2011</li>
<li rel="2012">2012</li>
<li rel="2013">2013</li>
<li rel="2014">2014</li>
<li rel="2015">2015</li>
</ul>
</div>
5. Override the default styles of the custom select box.
.select-options li {
margin: 0;
padding: 12px 0;
text-indent: 15px;
border-top: 1px solid #ff185d;
}
.select-options li:hover {
color: #ff185d;
background: #fff;
}
.select-options li[rel="hide"] {
display: none;
}
Changelog:
2021-03-06
- CSS Updated
This awesome jQuery plugin is developed by webytude. For more Advanced Usages, please check the demo page or visit the official website.











