Multiple Select With Filter And Checkboxes Using jQuery
| File Size: | 168 KB |
|---|---|
| Views Total: | 64209 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

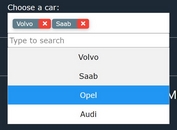
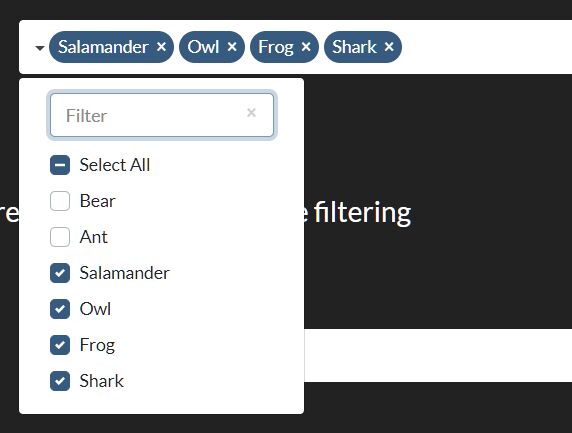
A jQuery plugin that converts a normal select box into a user-friendly filterable multi-select dropdown where your users are able to select one or more options by checking checkboxes.
Licensed under the LGPL-2.1 License.
More Features:
- A ROOT checkbox that allows you to select all options with a single click.
- Compatible with the latest Bootstrap 4.
- Allows to append more options to the select dropdown via JavaScript.
- Keyboard accessibility.
- Especially suitable for tags input that enables the user to select tags from a predefined list.
How to use it:
1. Load jQuery library (required) and Bootstrap's stylesheet (optional but recommended) in the document.
<link rel="stylesheet" href="filter_multi_select.css" /> <script src="filter-multi-select-bundle.min.js"></script>
2. Load the filter-multi-select plugin's JavaScript and Stylesheet in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script>
3. Create a basic filterable multielect dropdown by simply attaching the function filterMultiSelect to the existing select box with the multiple attribute:
<select multiple name="language" id="languages"> <option value="js">JavaScript</option> <option value="html">HTML</option> <option value="css">CSS</option> ... more options here ... </select>
const languages = $('#languages').filterMultiSelect();
4. You can also add options to the multielect dropdown via JavaScript.
- label: Lable text
- value: Option value
- selected: Is selected?
- disabled: Is disabled?
const languages = $('#languages').filterMultiSelect({
items: [
["Ruby","r"],
["C++","c",false,true]
],
});
5. Available options to customize the multielect dropdown.
const languages = $('#languages').filterMultiSelect({
// displayed when no options are selected
placeholderText: "nothing selected"
// placeholder for search field
filterText: "Filter"
// Select All text
selectAllText: "Select All",
// Label text
labelText: "",
// the number of items able to be selected
// 0 means no limit
selectionLimit: 0,
// determine if is case sensitive
caseSensitive: false,
// allows the user to disable and enable options programmatically
allowEnablingAndDisabling: true,
});
6. API methods.
// check is has an option languages.hasOption(value); // select/deselect an option languages.selectOption(value:string); languages.deselectOption(value:string); // check if an option is selected languages.isOptionSelected(value:string); // select/deselect all non-disabled options languages.selectAll(); languages.deselectAll(); // enable/disable an option languages.enableOption(value:string); languages.disableOption(value:string); // check if an option is disabled languages.isOptionDisabled(value:string); // enable/disable the multiselect dropdown languages.enable(); languages.disable(); // returns a JSON string of the selected options' values languages.getSelectedOptionsAsJson(includeDisabled=true);
Changelog:
v1.4.1 (2022-06-16)
- HTML root node annotated with one of the following attributes: multiple if multiple select with no selection limit; multiple="n" if multiple select with selection limit of n; single if single select.
v1.4.0 (2022-06-15)
- Limit the number of selections using the parameter selectionLimit.
- Create a single select by using selectionLimit = 1 or by omitting the multiple attribute.
v1.3.0 (2022-06-01)
- Display a label for the dropdown in-line.
v1.12 (2022-02-27)
- Listen for events to signal when an option has been selected or deselected.
v1.1.0 (2021-03-11)
- Append the class filter-multi-select to select elements and have the plugin be applied automatically.
- Or define your own selector in $.fn.filterMultiSelect.selector.
- Access all element groups applied by the plugin in $.fn.filterMultiSelect.applied.
About Author:
Author: Andrew
Website: https://github.com/andreww1011/filter-multi-select
This awesome jQuery plugin is developed by andreww1011. For more Advanced Usages, please check the demo page or visit the official website.