High Performance Single/Multiple Select Plugin - jQuery pqSelect
| File Size: | 34.2 KB |
|---|---|
| Views Total: | 2110 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

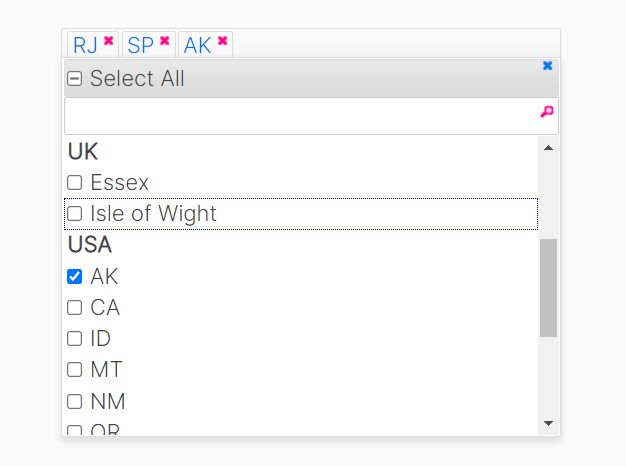
pqSelect is a jQuery plugin that can be used to convert regular <select> elements into customizable, high performance dropdown select widgets.
The user will be able to make a selection from a single or multiple options in the dropdown list after clicking the option, checkbox (multiple select), or radio button (single select).
The widget was designed based on jQuery UI, which means it is fully customizable with themes and easy to integrate with the Bootstrap framework.
The best part of this plugin is that it supports Virtual Rendering, which allows the plugin to render and function smoothly even when the user is on a low bandwidth or slow connection.
More Features:
- Select All button.
- Live search.
- Supports option groups.
- Keyboard accessibility.
- Auto close on window close & scroll.
- Shows the selected options as tags/tokens.
- Collision/Edge detection.
- Allows you to set the maximum number of options to display.
How to use it:
1. Load the necessary jQuery library and jQuery UI in the document.
<!-- jQuery UI Theme --> <link rel="stylesheet" href="/path/to/cdn/jquery-ui.css"> <!-- jQuery Library --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery UI --> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2. Load the jQuery pqSelect plugin's files.
<link rel="stylesheet" href="pqselect.min.css" /> <script src="pqselect.min.js"></script>
3. Call the function pqSelect on the exisiting select element and the plugin will take care of the rest.
<select id="select-demo" multiple>
<optgroup label="Brazil">
<option>RJ</option>
<option>SP</option>
</optgroup>
<optgroup label="Canada">
<option>BC</option>
<option>Québec</option>
</optgroup>
<optgroup label="Ireland">
<option>Co. Cork</option>
</optgroup>
<optgroup label="UK">
<option>Essex</option>
<option>Isle of Wight</option>
</optgroup>
<optgroup label="USA">
<option>AK</option>
<option>CA</option>
<option>ID</option>
<option>MT</option>
<option>NM</option>
<option>OR</option>
<option>WA</option>
<option>WY</option>
</optgroup>
<optgroup label="Venezuela">
<option>DF</option>
<option>Lara</option>
<option>Nueva Esparta</option>
<option>Táchira</option>
</optgroup>
</select>
$(function() {
$("#select-demo").pqSelect({
// options
})
});
4. Add checkboxes (for multiple select) or radio buttons (for single select) to options. Recommended.
$(function() {
$("#select-demo").pqSelect({
// options
})
});
5. More configuration options with default values.
$(function() {
$("#select-demo").pqSelect({
singlePlaceholder: 'Select an option',
displayText: '{0} of {1} selected',
maxDisplay: 4,
maxHeight: 300,
// max number of options allowed to select
maxSelect: 0,
multiplePlaceholder: 'Select options',
selectallText: 'Select All',
closeOnWindowScroll: true,
closeOnWindowResize: true,
itemCls: 'pq-select-item ui-corner-all ui-state-default',
// for Bootstrap
bootstrap: {
on: false,
btn: 'btn btn-default',
popupCont: 'panel panel-default',
selectCls: 'label label-info',
itemCls: 'label label-default',
closeIcon: 'glyphicon glyphicon-remove',
searchIcon: 'glyphicon glyphicon-search',
hoverCls: ''
},
position: {
my: 'left top',
at: 'left bottom',
collision: 'flipfit'
},
kcOpen: [KC.DOWN, KC.ENTER, KC.UP],
deselect: true,
hoverCls: 'pq-state-hover',
// jQueryUI resizable opitons
optionsResizable: {
handles: 'e,s'
},
search: true,
// or 'begin'
searchRule: 'contain',
_selectCls: 'pq-state-select',
selectCls: 'ui-state-highlight',
width: null,
rowHt: 25,
maxSelectReach: null,
maxSelectExceed: null
})
});
6. API methods.
// close
$("#select-demo").pqSelect( "close" );
// destroy
$("#select-demo").pqSelect( "destroy" );
// disable
$("#select-demo").pqSelect( "disable" );
// enable
$("#select-demo").pqSelect( "enable" );
// get instance
var select = $("#select-demo").pqSelect( "getInstance" ).select;
// check if is open
$("#select-demo").pqSelect( "isOpen" );
// get options
var options = $("#select-demo").pqSelect( "option" );
// get values from option
var disabled = $("#select-demo").pqSelect( "option", "disabled" );
// set option
$("#select-demo").pqSelect( "option", "disabled", true );
// set options
$("#select-demo").pqSelect( "option", {disabled: true} );
// refresh
$("#select-demo").pqSelect( "refresh" );
// reload data
$("#select-demo").pqSelect( "refreshData" );
// get widget
var widget = $("#select-demo").pqSelect( "widget" );
7. Events.
$("#select-demo").on("pqselectcreate", function(event, ui){
// do something
});
$("#select-demo").on("pqselectmaxselectreach", function(event, ui){
// do something
});
$("#select-demo").on("pqselectmaxselectexceed", function(event, ui){
// do something
});
This awesome jQuery plugin is developed by paramquery. For more Advanced Usages, please check the demo page or visit the official website.











