Transform Select Boxes Into Toggle Buttons - jQuery numberselector
| File Size: | 3.93 KB |
|---|---|
| Views Total: | 770 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

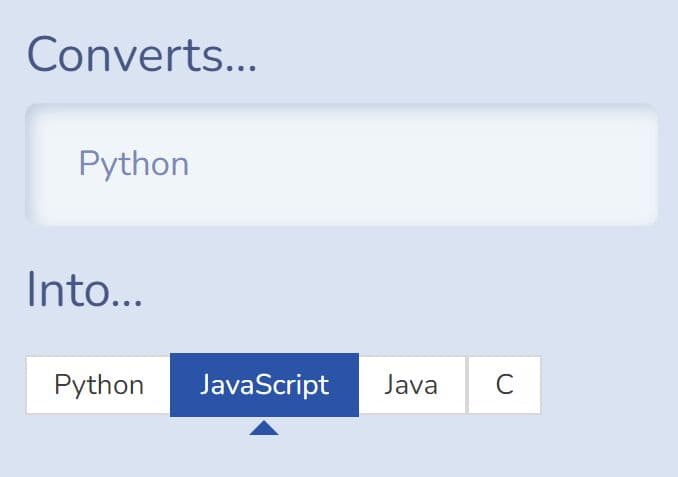
numberselector is a jQuery plugin that converts the regular select box into a horizontal picker bar containing inline toggle buttons for a better user experience.
It automatically updates the corresponding select box with the chosen value as users interact with the picker bar.
See Also:
How to use it:
1. Add jQuery library and the numberselector.js script to the webpage.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/numberselector.js"></script>
2. Call the function numberselector() on the target select select element and the plugin will do the rest.
<select id="programming_languages" name="programming_languages"> <option value="Python">Python</option> <option value="JavaScript">JavaScript</option> <option value="Java">Java</option> <option value="C">C</option> <option value="C++">C++</option> <option value="C#">C#</option> <option value="Ruby">Ruby</option> <option value="Go">Go</option> <option value="Swift" selected>Swift</option> <option value="Kotlin">Kotlin</option> <option value="PHP">PHP</option> <option value="R">R</option> <option value="TypeScript">TypeScript</option> <option value="Rust">Rust</option> </select>
$(function() {
$("#programming_languages").numberselector();
});
3. Apply CSS styles to the toggle buttons.
.numberselector {
display: block;
margin-top: 10px;
display: table;
width: 100%;
}
.numberselector .numbersrow {
display: table-row;
}
.numberselector span {
border: 1px solid #d8d8d8;
color: white;
font-size: 20px;
padding: 1px 16px;
margin-left: -1px;
background: white;
color: #3c3c3c;
line-height: 1.8;
cursor: pointer;
display: table-cell;
text-align: center;
}
.numberselector span.selected {
color: #fff;
z-index: 1;
position: relative;
}
.numberselector span.selected:before {
position: absolute;
z-index: -1;
background: #2b53a7;
left: -2px;
top: -2px;
right: -2px;
bottom: -2px;
content: ' ';
}
.numberselector span.selected:after {
position: absolute;
left: calc(50% - 7px);
bottom: -10px;
content: ' ';
width: 0;
height: 0;
border-left: 7px solid transparent;
border-right: 7px solid transparent;
border-bottom: 7px solid #2b53a7;
}
.numberselector span.oldselection {
background: #717171;
color: #fff;
}
This awesome jQuery plugin is developed by sagarchand. For more Advanced Usages, please check the demo page or visit the official website.











