Convert Checkbox/Radio Inputs Into Toggle Buttons - Checkbox2Button
| File Size: | 7.91 KB |
|---|---|
| Views Total: | 9070 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

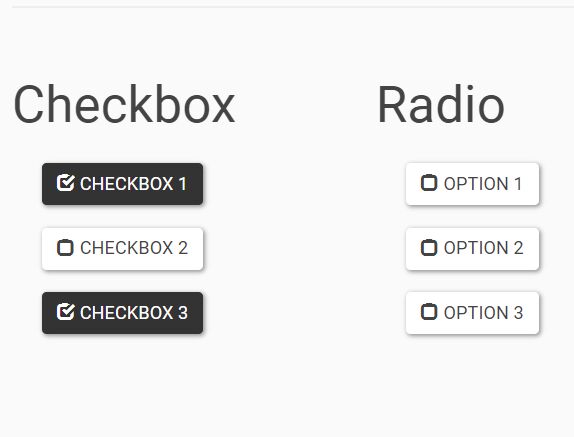
Checkbox2Button is a jQuery plugin for Bootstrap (4 and 3) framework that converts the regular checkboxes and radio buttons into toggle buttons for better user experience.
Alternative plugins:
- Nice Checkbox And Radio Button Replacement Plugin - nicelabel.js
- jQuery Plugin To Turn Checkboxes Into Toggle Buttons - BlueToggleButton
- jQuery Plugin For Labeled Checkbox and Radio Button - Labelauty
- jQuery Plugin To Turn Radio Buttons & Checkboxes Into Labels - zInput
- jQuery Plugin To Turn Checkboxes Into Toggle Buttons - BlueToggleButton
- Transform Select Boxes Into Toggle Buttons - jQuery numberselector
How to use it:
1. Include Bootstrap's stylesheet and the jQuery Checkbox2Button plugin's CSS checkbox2button.css in the header of the html page.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <link rel="stylesheet" href="css/checkbox2button.css">
2. Include jQuery JavaScript library and the jQuery Checkbox2Button plugin's JavaScript checkbox2button.js at the bottom of the html page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="js/checkbox2button.min.js"></script>
3. Add the checkbox2button class to the parent containers and done.
<div class="checkbox checkbox2button">
<label>
<input type="checkbox" name="checkbox1" value="1"> Checkbox 1
</label>
</div>
<div class="checkbox checkbox2button">
<label>
<input type="checkbox" name="checkbox2" value="1"> Checkbox 2
</label>
</div>
<div class="checkbox checkbox2button">
<label>
<input type="radio" name="radio1" value="1"> Radio Button 1
</label>
</div>
<div class="checkbox checkbox2button">
<label>
<input type="radio" name="radio1" value="2"> Radio Button 2
</label>
</div>
Changelog:
2019-09-26
- Small fix.
2019-02-01
- Allow null default value
This awesome jQuery plugin is developed by InventPartners. For more Advanced Usages, please check the demo page or visit the official website.











