Nice Checkbox And Radio Button Replacement Plugin - nicelabel.js
| File Size: | 39.4 KB |
|---|---|
| Views Total: | 16295 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

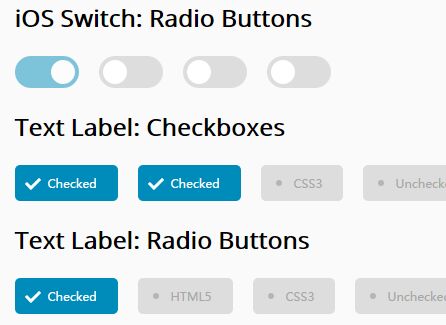
nicelabel.js is a tiny jQuery plugin that converts the default checkboxes and radio buttons into nice toggleable switches and/or selectable labels.
How to use it:
1. Place the jQuery nicelabel.js plugin's CSS in the head section of the html page.
<link href="jquery-nicelabel.css" rel="stylesheet">
2. Place jQuery library and the jQuery nicelabel.js plugin's JS file at the end of the html page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.nicelabel.js"></script>
3. Replace the default checkboxes and radio buttons with square toggle switches.
<input checked type="checkbox"> <input checked type="radio">
$('input').nicelabel();
4. Replace the default checkboxes and radio buttons with rounded iOS-style toggle switches.
<input class="circle-nicelabel" checked type="checkbox"> <input class="circle-nicelabel" checked type="radio">
$('input').nicelabel();
5. Replace the default checkboxes and radio buttons with selectable labels.
<input class="text-nicelabel" data-nicelabel='{"checked_text": "Selected", "unchecked_text": "JQuery"}' type="checkbox">
<input class="text-nicelabel" data-nicelabel='{"checked_text": "Selected", "unchecked_text": "JQuery"}' type="radio">
$('input').nicelabel();
6. Configuration options. Note that you can also pass the following options via data-nicelabel attribute.
$('input').nicelabel({
// use labels
uselabel: true,
// text for checked state
checked_text: 'Checked',
// text for unchecked state
unchecked_text: 'Unchecked',
// icon for checked state
checked_ico: './nicelabel/ico/tick-checked.png',
// icon for unchecked state
unchecked_ico: './nicelabel/ico/tick-unchecked.png',
});
This awesome jQuery plugin is developed by PengJiyuan. For more Advanced Usages, please check the demo page or visit the official website.











