Multi-select Tag Cloud Plugin With jQuery - TagCloud
| File Size: | 6.53 KB |
|---|---|
| Views Total: | 3066 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

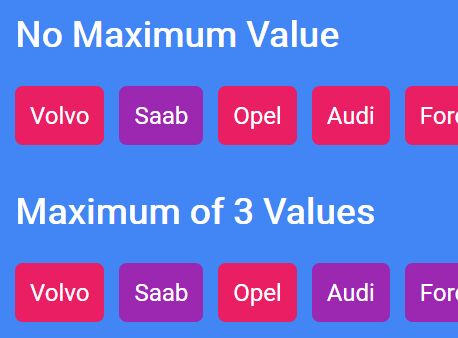
TagCloud is a jQuery plugin which converts the native select element into a horizontal, selectable option list / tag cloud
How to use it:
1. Link to jQuery library and the jQuery TagCloud plugin as follow:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="tagcloud.js"></script>
2. Call the tagcloud() function on the target select element.
$('select').tagcloud();
3. The sample CSS to style the tag cloud.
/*
--- Main Wrapper ---
This class wraps the tag cloud and can be used to
create general styles around the tags / container
*/
.tc-wrapper {
display: block;
height: 100%;
}
/*
--- Tag ---
This class is the styling for individual tags
*/
.tc-tag {
display: inline-block;
padding: 10px;
margin: 0 10px 10px 0;
background: #eee;
cursor: pointer;
}
/*
--- Selected Tag ---
This class is the styling for individual tags
that have been selected
*/
.tc-selected { background: #c5c5c5; }
4. Specify the maximum number of options can be selected.
$('select').tagcloud({
max: 5
});
Change log:
2017-08-17
- Fixed tabs
This awesome jQuery plugin is developed by RyanFitzgerald. For more Advanced Usages, please check the demo page or visit the official website.





