Advanced Survey/Feedback/Quiz System - SurveyJS
| File Size: | 7.51 MB |
|---|---|
| Views Total: | 15240 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

SurveyJS is a robust, customizable, cross-platform Survey/Feedback/Questionnaire/Quiz JavaScript library designed for jQuery, Angular, React, VueJS, knockout, etc.
Main features:
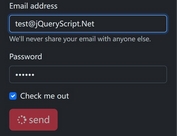
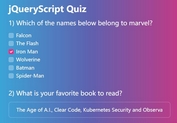
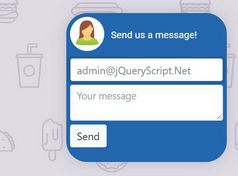
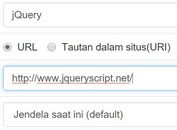
- Supported question types: input, radio, checkbox, dropdown, matrix, rating, image picker, comment, custom function, etc.
- Share data between questions.
- Print to PDF.
- Analyze survey results.
- Supports condition logic.
- Markdown and Text Processing.
- Multiple languages.
- Form validation.
- 8 built-in themes.
- Supports 3rd plugins: select2, jQuery UI date picker, Nouislider, and much more.
Download Extensions:
- survey-jquery
- survey-js-ui
- surveyjs-editor
- survey-creator-core
- survey-creator
- survey-creator-js
- survey-analytics
- surveyjs-widgets
- survey-pdf
- survey-react
- survey-react-ui
- survey-creator-react
- survey-vue
- survey-vue-ui
- survey-creator-vue
- survey-vue3-ui
- survey-angular
- survey-angular-ui
- survey-creator-angular
- survey-knockout
- survey-knockout-ui
- survey-creator-knockout
Basic usage (jQuery):
1. Include jQuery library and the SurveyJS library's files on the page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/survey.jquery.js"></script> <link href="/path/to/survey.css" type="text/css" rel="stylesheet"/>
2. Define your questions using JSON. You can build your own JSON using the online survey editor.
var json = {
"completedHtml": "<h3>Thank you for your feedback.</h3> <h5>Your thoughts and ideas will help us to create a great product!</h5>",
"completedHtmlOnCondition": [
{
"expression": "{nps_score} > 8",
"html": "<h3>Thank you for your feedback.</h3> <h5>We glad that you love our product. Your ideas and suggestions will help us to make our product even better!</h5>"
}, {
"expression": "{nps_score} < 7",
"html": "<h3>Thank you for your feedback.</h3> <h5> We are glad that you share with us your ideas.We highly value all suggestions from our customers. We do our best to improve the product and reach your expectation.</h5>\n"
}
],
"pages": [
{
"name": "page1",
"elements": [
{
"type": "rating",
"name": "nps_score",
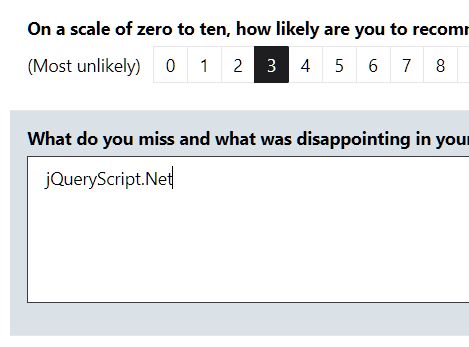
"title": "On a scale of zero to ten, how likely are you to recommend our product to a friend or colleague?",
"isRequired": true,
"rateMin": 0,
"rateMax": 10,
"minRateDescription": "(Most unlikely)",
"maxRateDescription": "(Most likely)"
}, {
"type": "checkbox",
"name": "promoter_features",
"visibleIf": "{nps_score} >= 9",
"title": "What features do you value the most?",
"isRequired": true,
"validators": [
{
"type": "answercount",
"text": "Please select two features maximum.",
"maxCount": 2
}
],
"hasOther": true,
"choices": [
"Performance", "Stability", "User Interface", "Complete Functionality"
],
"otherText": "Other feature:",
"colCount": 2
}, {
"type": "comment",
"name": "passive_experience",
"visibleIf": "{nps_score} > 6 and {nps_score} < 9",
"title": "What is the primary reason for your score?"
}, {
"type": "comment",
"name": "disappointed_experience",
"visibleIf": "{nps_score} notempty",
"title": "What do you miss and what was disappointing in your experience with us?"
}
]
}
],
"showQuestionNumbers": "off"
};
3. Create a container to place the survey.
<div id="myContainer"></div>
4. Generate a surver form from the JSON you provide.
window.survey = new Survey.Model(json);
$("#myContainer").Survey({
model: survey,
onComplete: sendDataToServer
});
5. The example JS that shows how to send the results to your server.
function sendDataToServer(survey) {
var resultAsString = JSON.stringify(survey.data);
// send the resultAsString to the server
}
6. The example JS that shows how to send the results to your server.
function sendDataToServer(survey) {
var resultAsString = JSON.stringify(survey.data);
// send the resultAsString to the server
}
7. Set the theme you'd like to use. All themes:
Survey.StylesManager.applyTheme("bootstrap");
Survey.StylesManager.applyTheme("orange");
Survey.StylesManager.applyTheme("darkblue");
Survey.StylesManager.applyTheme("darkrose");
Survey.StylesManager.applyTheme("stone");
Survey.StylesManager.applyTheme("winter");
Survey.StylesManager.applyTheme("winterstone");
Changelog:
v2.5.5 (2026-01-08)
- Bugfix & Update
v2.5.4 (2025-12-31)
- Bugfix & Update
v2.5.3 (2025-12-26)
- Bugfix
v2.5.1 (2025-12-17)
- Remove unused disableDesignActions property from the SurveyElement class
- A choice's display text is not rendered in a dynamic panel's tab title when a value name uses uppercase letters
- Fix alternative name for templateQuestionTitleLocation prop (Andrew Telnov)
- A Text input field with "maskType": "numeric" allows entering values regardless readOnly: true
v2.5.0 (2025-12-11)
- Add support for promises in custom functions.
- Allow to access survey elements properties in text processing and expressions.
- Custom numbering in composite question.
- Fix: Survey.focusQuestion doesn't focus the first row of a Multi-Select Matrix.
- Fix: Action dropdown button doesn't support markdown.
- Fix: Matrix cell values persist when columns are hidden.
- Fix: Expand/Collapse button doesn't work for Single-Select Matrix and Multiple Textbox items in inputPerPage mode.
This awesome jQuery plugin is developed by surveyjs. For more Advanced Usages, please check the demo page or visit the official website.