Terminal Style Contact Form With jQuery - rform
| File Size: | 4.88 KB |
|---|---|
| Views Total: | 694 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

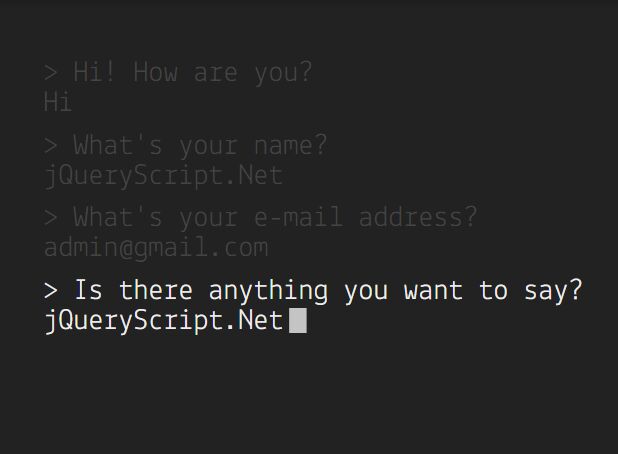
rform is a jQuery plugin to create a terminal-style contact (reactive) form that pseudo-interacts with the user.
How to use it:
1. Add the contact form together with pre-defined questions and result element to the webpage.
<div class="form-react"> <p>> Hi! How are you?</p> <p>> What's your name?</p> <p>> What's your e-mail address?</p> <p>> Is there anything you want to say?</p> <p>> Is that all?</p> <div class="end-message"></div> </div> <div class="result-react"> </div>
2. Load jQuery library and the rform plugin's files in the document.
<link href="/path/to/css/reactive-form.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/form.js"></script>
3. Initialize the rform plugin.
$('.form-react').formreact({
// assign a CSS class to questions
selector:'.q-form'
});
4. Customize the end message.
$('.form-react').formreact({
endMsg:'<p>Thank you!☺</p>',
wrapEnd:'.form-react .end-message',
});
5. Customize the result.
$('.form-react').formreact({
wrapResult:'.result-react',
resultMsg:function(formValues){
return '<p>>> Result: ' + formValues + '</p>';
}
});
This awesome jQuery plugin is developed by rom1000. For more Advanced Usages, please check the demo page or visit the official website.