Minimal Side Feedback Form Using jQuery And Bootstrap - feedback.js
| File Size: | 7.6 KB |
|---|---|
| Views Total: | 22484 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

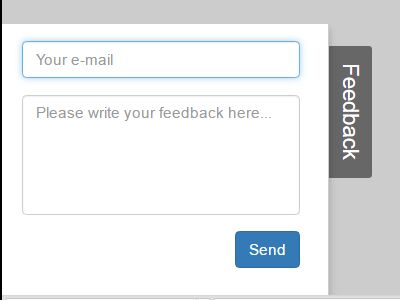
feedback.js is a really small jQuery plugin used to create a feedback tab on the left side of the screen that will slide out a contact form when toggled. Heavily based on Bootstrap styles.
How to use it:
1. Load Bootstrap's style sheet and the feedback.css in the header of the document.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <link rel="stylesheet" href="/path/to/feedback.css">
2. Load jQuery library and the feedback.js at the end of the document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="feedback.js"></script>
3. Create a contact form with a feedback tab on the webpage.
<div id="feedback">
<div id="feedback-form" style='display:none;' class="col-xs-4 col-md-4 panel panel-default">
<form method="POST" action="" class="form panel-body" role="form">
<div class="form-group">
<input class="form-control" name="email" autofocus placeholder="Your e-mail" type="email" />
</div>
<div class="form-group">
<textarea class="form-control" name="body" required placeholder="Please write your feedback here..." rows="5"></textarea>
</div>
<button class="btn btn-primary pull-right" type="submit">Send</button>
</form>
</div>
<div id="feedback-tab">Feedback</div>
</div>
4. Modify or override the following CSS snippets to create your own styles.
#feedback {
position: fixed;
left: 0;
bottom: 0;
height: 250px;
margin-left: -3px;
margin-bottom: -3px;
}
#feedback-form {
float: left;
width: 300px;
height: 100%;
z-index: 1000;
padding-left: 5px;
padding-right: 10px;
background-clip: 'padding-box';
border: 1px solid rgba(0,0,0,.2);
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
-webkit-box-shadow: 0 5px 10px rgba(0,0,0,.2);
-moz-box-shadow: 0 5px 10px rgba(0,0,0,.2);
box-shadow: 0 5px 10px rgba(0,0,0,.2);
}
#feedback-tab {
float: right;
color: #fff;
font-size: 20px;
cursor: pointer;
text-align: center;
width: 120px;
height: 42px;
background-color: rgba(0,0,0,0.5);
margin-top: 60px;
margin-left: -42px;
padding-top: 5px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
}
#feedback-tab:hover { background-color: rgba(0,0,0,0.4); }
#feedback-form textarea { resize: none; }
This awesome jQuery plugin is developed by spektom. For more Advanced Usages, please check the demo page or visit the official website.