Show Char Counters On Form Controls With The Bootstrap5-maxlength Plugin
| File Size: | 3.89 KB |
|---|---|
| Views Total: | 871 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

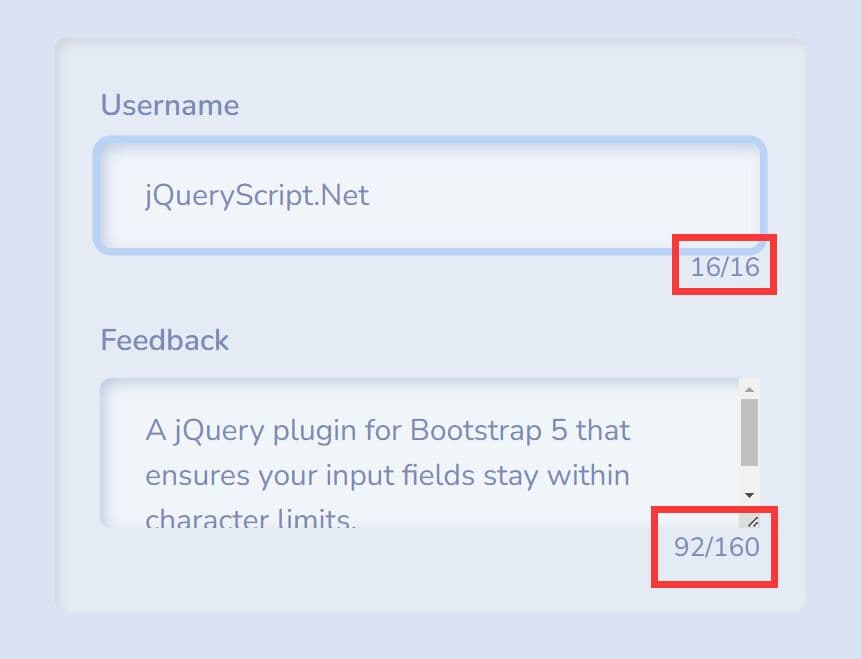
maxlength is a jQuery character counter plugin for Bootstrap 5 that displays the maximum length and current length of text inputs and textareas. If the user reaches the limit, more typing is automatically prevented.
This visual feedback helps prevent users from entering more characters than allowed while typing. Can be useful in scenarios where precise data input is paramount, such as character-limited comments, user feedback, or profile creation forms.
How to use it:
1. Download and load the maxlength.js script in your Bootstrap 5 project.
<!-- jQuery + Bootstrap 5 --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- Maxlength.js --> <script src="maxlength.js"></script>
2. Specify the maximum character length using the maxlength attribute.
<label class="form-label" for="username">Username</label> <input type="text" class="form-control" id="username" name="username" maxlength="16" value="Test" required autofocus> <label class="form-label" for="feedback">Feedback</label> <textarea class="form-control" id="feedback" name="feedback" maxlength="160" required autofocus> ... </textarea>
3. Call the maxlength function and the plugin will do the rest.
$(() => {
$('[maxlength]').maxlength();
});
This awesome jQuery plugin is developed by rienerdparinas. For more Advanced Usages, please check the demo page or visit the official website.











