Count Characters Within Text Fields With The char-count Plugin
| File Size: | 5.02 KB |
|---|---|
| Views Total: | 422 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

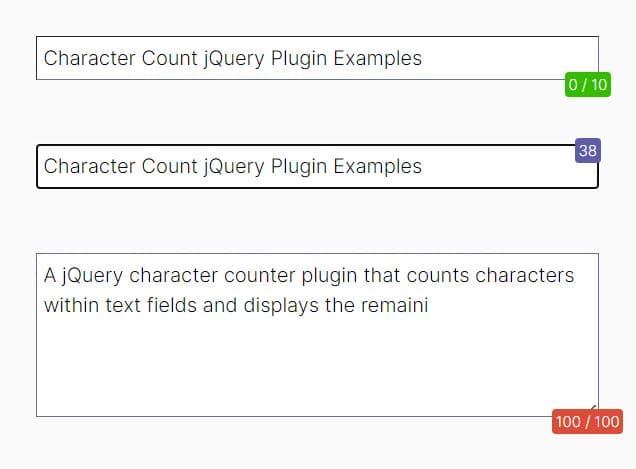
A tiny and fast jQuery character counter plugin that counts characters within text fields and displays the remaining/maximum number of characters in real-time as users type.
Good for social media platforms that restrict the number of characters in a post, or web forms that require specific input lengths.
How to use it:
1. Download and insert the minified version of the char-count plugin after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/char-count.min.js"></script>
2. Call the function char_count on the text fields.
$('input, textarea').char_count({
// options here
});
3. Set the maximum number of characters allowed to insert.
$('input, textarea').char_count({
maxValue: 140,
});
4. Determine whether to show the max value in the counter.
$('input, textarea').char_count({
showMaxValue: true,
});
5. Determine whether to hide the character counter when the text field loses focus.
$('input, textarea').char_count({
hideOnBlur: false,
});
6. Customize the background color of the character counter.
$('input, textarea').char_count({
background: "#34BC00",
});
7. Change the position of the character counter.
$('input, textarea').char_count({
position: "bottom",
});
This awesome jQuery plugin is developed by gsrajpurohit. For more Advanced Usages, please check the demo page or visit the official website.