Disable Submit Button Until Users Have Entered X Characters - input least
| File Size: | 3.69 KB |
|---|---|
| Views Total: | 451 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

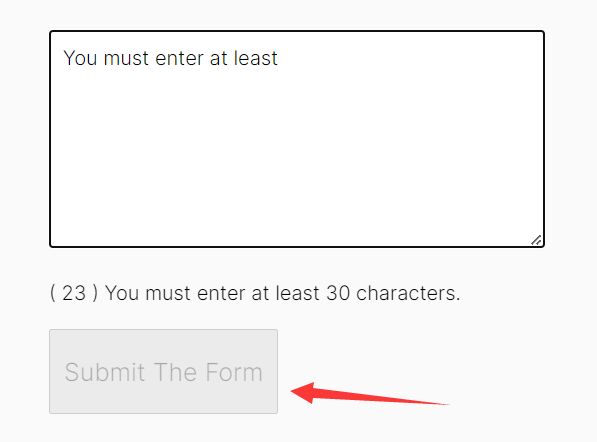
The jQuery input least plugin has been created to help you stop your users from entering less than a specified number of characters into a text field.
The result of this plugin is that only if the user has entered more than the specified number of characters, your submit button can be used to send the form data through to the page processing it.
See Also:
- Disable Submit Button Until Min Number Of Characters Entered
- Limit & Count Characters In Text Field - jQuery input_limit
How to use it:
1. Assign a unique ID to the text field.
<textarea id="least"> ... </textarea>
2. Create a submitt button that will be disabled on init.
<textarea id="least"> ... </textarea>
3. Create an element to hold the character counter.
<p id="least_count">( 0 ) You must enter at least 30 characters.</p>
4. Load the latest jQuery library in the document. We recommend the slim build for fast page loading.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
5. The main script to disable the submit button until a certain number of characters have been entered.
$(document).ready(function(){
const target = document.getElementById('least_button');
// disable the least_button on init
target.disabled = true;
$('#least').on('keyup', function() {
$('#least_count').html("( "+$(this).val().length+" ) You must enter at least 30 characters.");
if($(this).val().length >= 30) {
target.disabled = false;
// enable the least_button
}
else{
target.disabled = true;
}
});
});
Changelog:
2022-05-02
- JS Update
This awesome jQuery plugin is developed by delight-HK3. For more Advanced Usages, please check the demo page or visit the official website.