Tiny & Fast Tags Input Plugin For jQuery - pstagger
| File Size: | 9.31 KB |
|---|---|
| Views Total: | 2265 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

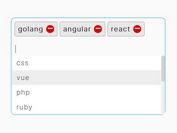
pstagger is a lightweight and fast jQuery tags input plugin that enables the user to insert multiple tags into an input field quickly.
By adding the inline tags input right into your page, it will simplify the process of adding and editing your tags. This will save the user time and make the interface much simpler.
How to use it:
1. Load the stylesheet jquery.pstagger.css and JavaScript jquery.pstagger.js in the document.
<link rel="stylesheet" href="/path/to/jquery.pstagger.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.pstagger.js"></script>
2. Create a tags input bar on the page.
<input id="pstagger-bar" type="text"/>
3. Initialize the pstagger on document ready to generate a basic tags input.
$('#pstagger-bar').pstagger({
// options here
});
4. Determine whether to show a clear button inside the tags input. Default: false.
$('#pstagger-bar').pstagger({
clearAllBtn: true,
});
5. Override the default placeholder text.
$('#pstagger-bar').pstagger({
inputPlaceholder: 'Add your tags ...',
});
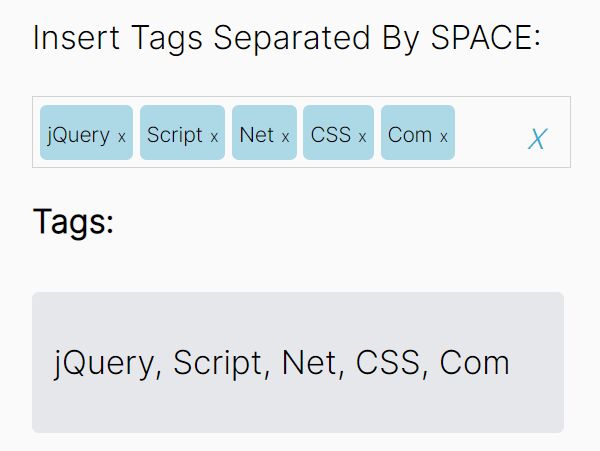
6. Customize the delimiter. Defaults to ' ', which means that you can insert multiple tags separated by Space into the tags input.
$('#pstagger-bar').pstagger({
delimiter: ',',
});
7. Determine whether to show a remove icon in each tag. Default: true.
$('#pstagger-bar').pstagger({
closingCross: false,
});
8. Output all tags you just inserted using the onTagsChanged function.
$('#pstagger-bar').pstagger({
onTagsChanged: function(tagsList) {
$('#result-container').html(tagsList.join(', '));
},
});
9. More configurations and callbacks.
$('#pstagger-bar').pstagger({
// additional CSS class(es)
wrapperClassAdditional: '',
tagsWrapperClassAdditional: '',
tagClassAdditional: '',
closingCrossClassAdditionnal: '',
tagInputWrapperClassAdditional: '',
tagInputClassAdditional: '',
clearAllIconClassAdditional: '',
clearAllSpanClassAdditional: '',
// specify a context on your callback
context: null,
// fired on reset
onResetTags: null,
});
This awesome jQuery plugin is developed by PrestaShop. For more Advanced Usages, please check the demo page or visit the official website.