Easy Multi Email Input Plugin With jQuery - MultiMailPlugin.js
| File Size: | 11.3 KB |
|---|---|
| Views Total: | 1930 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

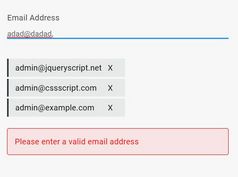
This is an easy-to-use jQuery multiple email input plugin for contact forms, which enables you to collect one or more email addresses separated by Comma or Enter.
How to use it:
1. Create the HTML for the multiple email input.
<div class="mmOuter"> <!-- Email Input --> <input id="input" class="multiMail" /> <input id="mails" name="mails" class="multiMailResult" /> <!-- Email Addresses Will Be Listed Here --> <div id="boxes" class="mmBoxes"></div> </div>
2. Include the jQuery MultiMailPlugin.js plugin after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/MultiMailPlugin.js"></script>
3. Initialize the plugin on the email input.
var emailInput = $(".multiMail").multiMailInput({
// options here
});
4. Customize the placeholder text of the email input.
var emailInput = $(".multiMail").multiMailInput({
placeholder: "Press comma or tab to add e-mails"
});
5. Customize the error messages.
var emailInput = $(".multiMail").multiMailInput({
validation_error: "is not valid!",
duplicate_error: "is already exist!",
});
6. Get the selected email addresses as an array..
var mails = emailInput.getMails();
This awesome jQuery plugin is developed by berenceylan. For more Advanced Usages, please check the demo page or visit the official website.