Insert Content After The Current Caret Position In A Text Box
| File Size: | 4.74 KB |
|---|---|
| Views Total: | 944 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

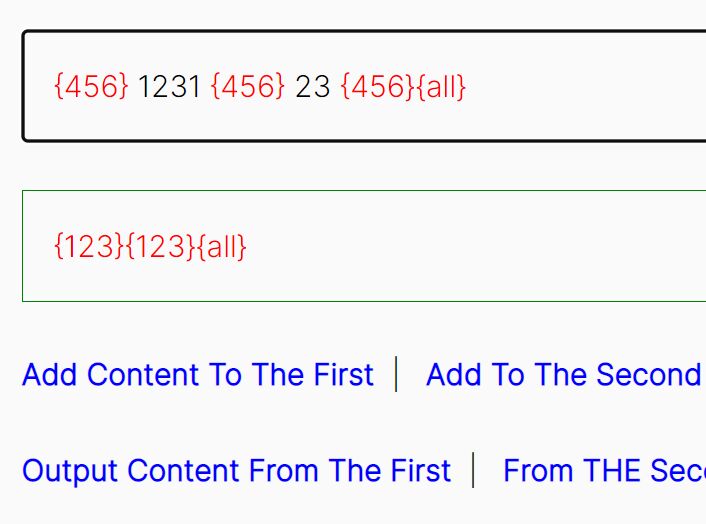
insert-at-cursor.js is a tiny jQuery plugin that allows the user to insert any content after the current caret position in a text box like textarea, input, or contentEditable DIV.
How to use it:
1. Download the plugin and insert the jquery.insert-at-cursor.min.js script after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.insert-at-cursor.min.js"></script>
2. Initialize the plugin on the target text box.
// input field <input type="text" value="" id="example" /> // textarea <textarea id="example"></textarea> // OR contentEditable DIV <div contenteditable="true" id="example"></div>
$.initCursor('#example');
3. Insert your content at the current caret position.
// plain text
$("#example").insertAtCursor("YOUR CONTENT");
// HTML content
$("#example").insertAtCursor("<span contenteditable="false">Content Editable</span>");
This awesome jQuery plugin is developed by RIPm. For more Advanced Usages, please check the demo page or visit the official website.