Fire An Event On Caret Position Change - jQuery Position Event
| File Size: | 6.34 KB |
|---|---|
| Views Total: | 1133 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

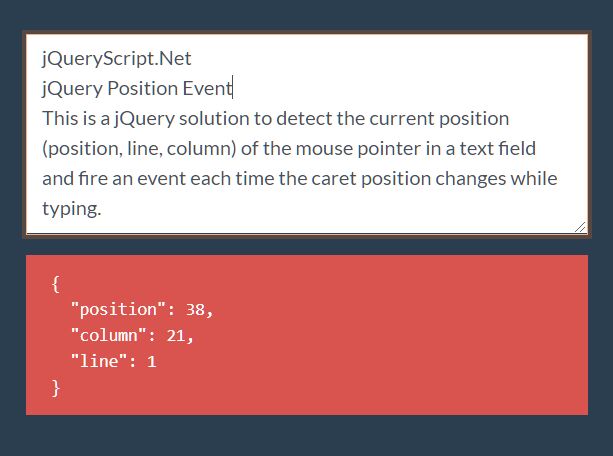
This is a jQuery solution to detect the current position (position, line, column) of the mouse pointer in a text field and fire an event each time the caret position changes while typing.
Supports both textarea and input field elements.
Install & Download:
# NPM $ npm install jquery-position-event --save
How to use it:
1. Load the main JavaScript after loading the latest jQuery JavaScript library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/index.js"></script>
2. Attach the caret change event handler to a text field.
<input id="example" /> <!-- OR --> <textarea id="example"></textarea>
var textField = $('example').on('position', function(e) {
// do something
});
3. Trigger & remove the caret change handler.
// trigger
textField.trigger('position');
// remove
textField.off('position');
4. This will return an event object containing 3 properties as follows:
{
// position index
"position": 10,
// column index
"column": 10,
// line index
"line": 0
}
This awesome jQuery plugin is developed by jcubic. For more Advanced Usages, please check the demo page or visit the official website.











