Tiny Select Box Replacement Plugin - jQuery Select Search
| File Size: | 33.5 KB |
|---|---|
| Views Total: | 3952 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

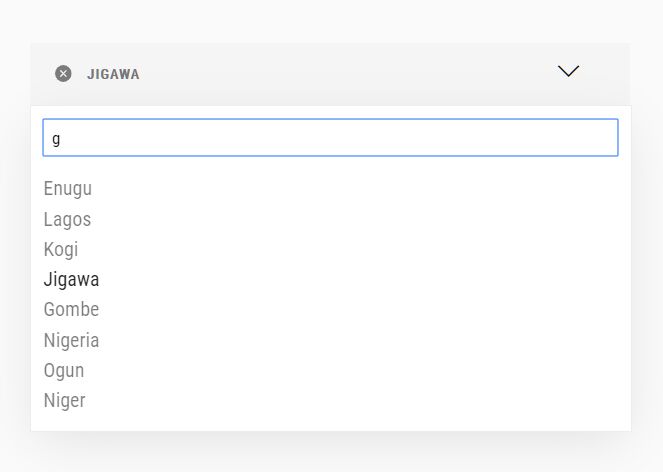
Yet another select box replacement plugin that enhances & beautifies the native select element with custom styles and makes options filterable with a search field.
How to use it:
1. Add jQuery JavaScript library and the Select Search plugin's files to the HTML page.
<link rel="stylesheet" href="/path/to/src/style.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/src/index.js"></script>
2. Wrap the regular select element into a container element.
<div class="select">
<select name="select" id="select">
<option value="" selected>Choose option</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
...
</select>
</div>
3. Add a dropdown indicator to the select box. OPTIONAL.
<div class="select">
<i class="ti-angle-down"></i>
<select name="select" id="select">
<option value="" selected>Choose option</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
...
</select>
</div>
4. Attach the function jselect_search to the top container.
$('.select').jselect_search({
// options here
});
5. Define the placeholder text for the search field.
$('.select').jselect_search({
placeholder : 'Search here'
});
6. Disable the search field.
$('.select').jselect_search({
searchable : false
});
7. Determine whether or not to allow custom options when there is no matched options. Default: false.
$('.select').jselect_search({
fillable : true
});
8. Trigger callback functions when you scroll to the top and bottom of the select box.
$('.select').jselect_search({
on_top_edge : function(){
if( parseInt( $('#state').attr('data-pagination') ) > 1 ){
$('#state').attr('data-pagination',parseInt( $('#state').attr('data-pagination') )-1);
}
},
on_bottom_edge : function(){
if( parseInt( $('#state').attr('data-pagination') ) >= 1 ){
$('#state').attr('data-pagination',parseInt( $('#state').attr('data-pagination') )+1);
}
}
});
9. Execute a callback function when the option changes.
$('.select').jselect_search({
on_change : function(){
alert();
}
});
10. Execute a callback function when the dropdown is activated.
$('.select').jselect_search({
on_active : function(){
// do something
}
});
11. Execute a callback function when you click the Clear button.
$('.select').jselect_search({
on_clear : function(){
// do something
}
});
12. Execute a callback function after creation.
$('.select').jselect_search({
on_created : function(){
// do something
}
});
13. Clear siblings after an option is selected.
$('.select').jselect_search({
on_clear_reflect : ['#select1', '#select2']
});
14. Don't update the select text upon successfully click on items.
$('.select').jselect_search({
disable_text_update : false
});
Changelog:
2020-09-25
- adjsutments
2020-06-11
- JS update
This awesome jQuery plugin is developed by mejuliver. For more Advanced Usages, please check the demo page or visit the official website.











