Create Rich Text Textarea Using Contenteditable Element - jQuery toTextarea.js
| File Size: | 8.64 KB |
|---|---|
| Views Total: | 2385 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

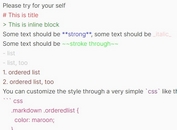
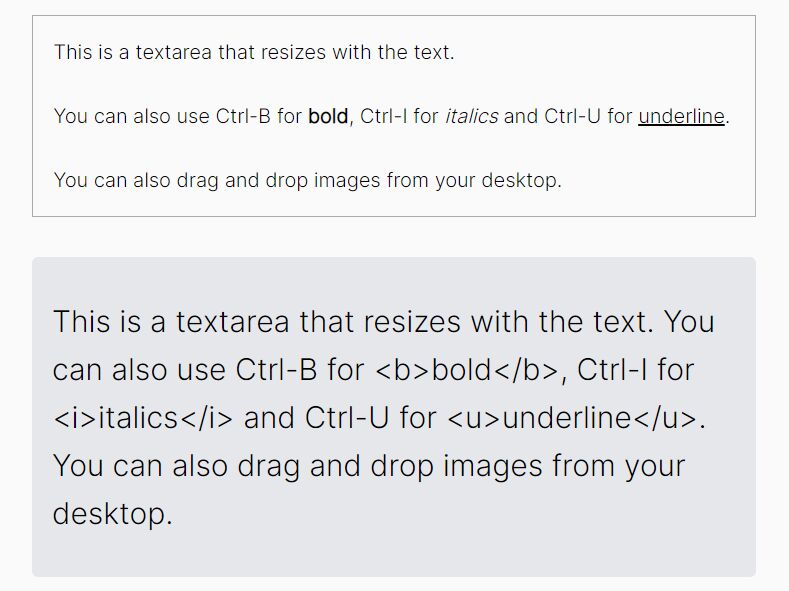
toTextarea.js is a tiny jQuery plugin that converts a DIV element into a textarea-like rich-text editor using the contenteditable attribute.
The contenteditable element automatically resizes itself with the text. You can use Ctrl-B for bold, Ctrl-I for italics and Ctrl-U for underline. You can also insert images from your desktop via drag and drop.
How to use it:
1. Insert jQuery library and the jquery.toTextarea.js plugin into the webpage.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.toTextarea.min.js"></script>
2. Call the function toTextarea on the target DIV element and done.
<div id="textarea"> ... Any HTML Content Here ... </div>
$(function () {
$("#textarea").toTextarea({
// options here
});
});
3. Determine whether or not to allow HTML content and images inside the content editable element. Default: false.
$(function () {
$("#textarea").toTextarea({
allowHTML: false,
allowImg: false,
});
});
4. Make the DIV element act like an input field.
$(function () {
$("#textarea").toTextarea({
singleLine: true,
});
});
5. Paste text with or without styling as source. Default: true.
$(function () {
$("#textarea").toTextarea({
pastePlainText: false,
});
});
6. Add placeholder text to the content editable element.
<div id="textarea" placeholder="Placeholder Text"> ... Any HTML Content Here ... </div> <!-- OR --> <div id="textarea" data-placeholder="Placeholder Text"> ... Any HTML Content Here ... </div>
This awesome jQuery plugin is developed by UziTech. For more Advanced Usages, please check the demo page or visit the official website.