Insert Predefined Values Into Textarea Quickly - jQuery listTextArea
| File Size: | 5.29 KB |
|---|---|
| Views Total: | 485 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

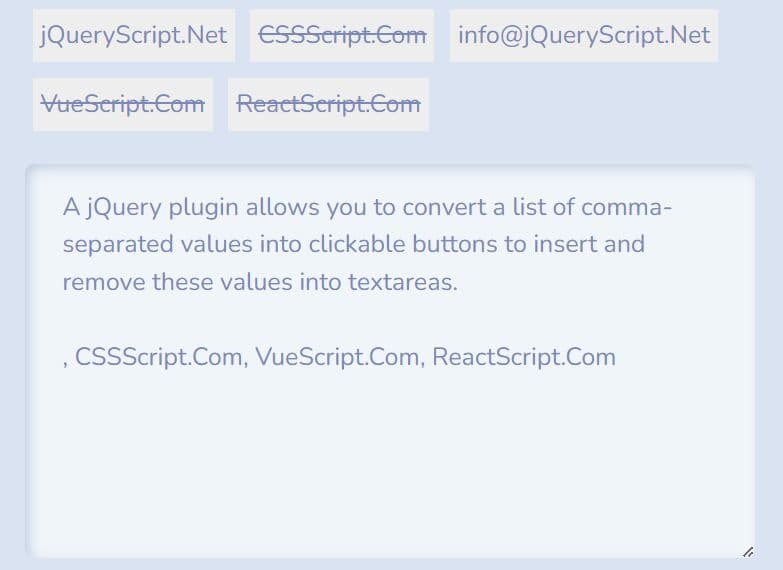
The listTextArea jQuery plugin allows you to convert a list of comma-separated values into a set of interactive buttons. Users can then insert the associated values into a specified textarea element by clicking on those buttons. To remove data from the textarea, simply click on the inserted value.
Perfect for quickly inserting pre-defined tags, tokens, email addresses, and more into textareas, making data entry and management a breeze for your users.
How to use it:
1. Include jQuery library and the listTextArea plugin's files on the page.
<link rel="stylesheet" href="/path/to/listTextArea-jquery-plugin.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/listTextArea-jquery-plugin.js"></script>
2. Define a list of comma-separated values as follows:
<div class="list-container" data-list="jQueryScript.Net, CSSScript.Com, [email protected]"> ... </div>
3. Initialize the plugin and specify the target textarea element.
<textarea type="text" class="list-string"> ... </textarea>
$('.list-container').listBuilder({
// options here
});
4. Override the default CSS selectors.
$('.list-container').listBuilder({
// button list container
containerClass: 'list-container',
// list item
itemClass: 'array-item',
// textarea
listClass: 'list-string',
});
This awesome jQuery plugin is developed by jjdoor. For more Advanced Usages, please check the demo page or visit the official website.