Auto Expand Textarea When Exceeding Character Limit - jQuery textpandable.js
| File Size: | 4.22 KB |
|---|---|
| Views Total: | 456 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

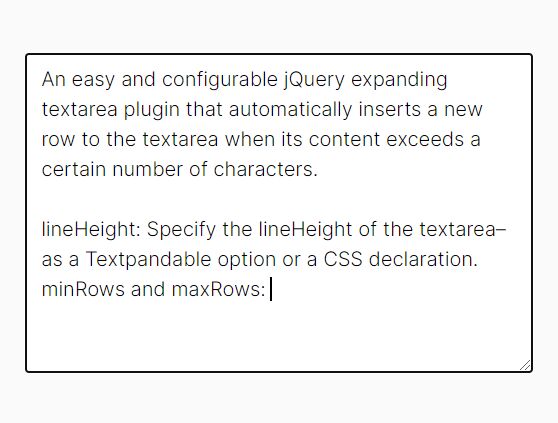
An easy and configurable jQuery expanding textarea plugin that automatically inserts a new row to the textarea when its content exceeds a certain number of characters.
How to use it:
1. Insert the JavaScript textpandable.js after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/textpandable.js"></script>
2. Initialize the plugin on the target textarea element and done.
<textarea></textarea>
$(function(){
$('textarea').textpandable();
});
3. Set the min/max number of rows. -1 means infinity.
$('textarea').textpandable({
minRows: 1,
maxRows: -1,
});
4. Set the maximum number of characters allowed in a line. When this limit is exceeded, the plugin will add a new row to the textarea. Default: 20.
$('textarea').textpandable({
width: 10
});
5. Set the padding & line-height properties of the textarea.
$('textarea').textpandable({
padding : 1,
lineHeight: "1.4em",
});
6. Apply a smooth transition to the textarea when expanding & collapsing. Default: 0 (disable).
$('textarea').textpandable({
speed: 200,
initSpeed: -1,
});
This awesome jQuery plugin is developed by thomshouse. For more Advanced Usages, please check the demo page or visit the official website.