Fast Multi Select Picker For Bootstrap 4
| File Size: | 20.5 KB |
|---|---|
| Views Total: | 3550 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A blazing-fast, user-friendly, multifunctional, jQuery-based multiple select plugin for Bootstrap 4 framework.
Highlighted Features:
- Collapsible & expandable option groups.
- Select options with checkboxes.
- Check All functionality that allows you to select all options with a single checkbox.
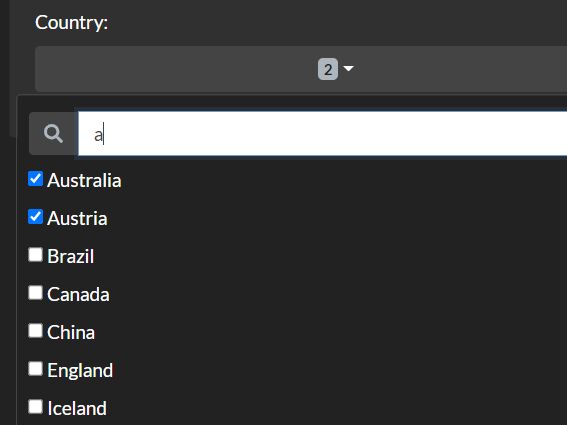
- Search filter functionality.
- Works with native select element.
How to use it:
1. Load the needed jQuery library, Bootstrap framework, and Font Awesome iconic font in the document.
<!-- jQuery + Bootstrap --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Font Awesome 5 --> <link rel="stylesheet" href="/path/to/cdn/font-awesome/all.min.css" />
2. Load the multiselect-bs4 plugin's script after jQuery.
<script src="js/multiselect-bs4.js"></script>
3. Just call the function multiselect() on the existing select element and the plugin will take care of the rest.
<select id="color" class="multiselect" name="color[]" multiple="multiple">
<option value="1">Red</option>
<option value="2">Orange</option>
<option value="3">Yellow</option>
<option value="4">Green</option>
<option value="5">Blue</option>
<option value="6">Indigo</option>
<option value="7">Violet</option>
<optgroup label="Reds">
<option value="8">Light Red</option>
<option value="9">Dark Red</option>
</optgroup>
</select>
jQuery('#color').multiselect();
4. Determine whether to display a search field in the multiple select. Default: false.
jQuery('#color').multiselect({
enableFiltering: true,
enableCaseSensitiveFiltering: true,
});
5. Enable the Check All functionality. By default, the plugin automatically adds a Check All checkbox to the select when the options are more than 50.
jQuery('#color').multiselect({
includeSelectAllOption: true,
includeSelectAllOptionMin: 50,
selectAllDeselectAll: false,
selectAllText: 'All',
selectAllValue: ''
});
6. Determine whether to collapse options in option groups. Default: true.
jQuery('#color').multiselect({
enableCollapsibleOptGroups: true,
collapseOptGroupsByDefault: true,
});
7. Auto-disable the plugin when the screen width is smaller than this breakpoint. Default: 576.
jQuery('#color').multiselect({
minScreenWidth: 576,
});
8. Set & get options.
// Get option
let getOption = jQuery('#color').multiselect('optionName');
// Set option
jQuery('#color').multiselect('optionName', Value);
Changelog:
2025-07-08
- Update required check to be dynamic rather than be based on initial required status
2025-06-04
- Expand collapsible optgroup when an option is set to selected using javascript change event
2024-09-10
- Bug fix for when enableFiltering is disabled
2024-09-08
- Bug fixes related to updating view based on changes to underlying select
2024-07-28
- Update to avoid detaching drop down menu in modals
2024-06-01
- Update to better handle detached orphaned drop down menus that can occur if selects gets removed from DOM
2024-04-30
- Fix search regression bug
- Fix case sensitive search
2024-04-05
- Speed up update when there many options
2024-03-23
- Append dropdown menu to body when dropdown is shown in case it is in a container
2024-02-27
- Minor tweak for selectAllDeselectAll when all is selected
2024-02-25
- Bugfixes
2024-01-06
- Fix bug related to refreshing select during back_forward navigation
2023-12-30
- Expose defaults so that they can be globally overridden
2023-09-21
- Update to support regular select along with various improvements
2023-08-12
- Bugfixes
2023-05-29
- Update to support clickable optgroups;
- switch to options being false by default so that features can be enabled as needed
2022-06-22
- Lower select all threshold to 10; fix to handle when all is checked followed by an uncheck
This awesome jQuery plugin is developed by lesilent. For more Advanced Usages, please check the demo page or visit the official website.











