Insert Multiple Email Addresses Into An Text Field - jQuery email.multiple
| File Size: | 3.21 KB |
|---|---|
| Views Total: | 29686 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

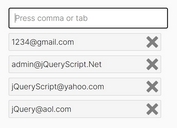
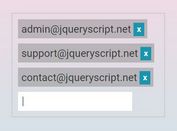
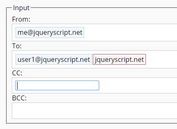
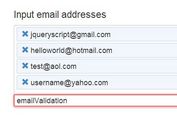
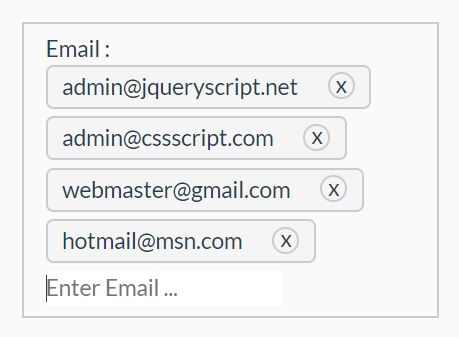
email.multiple is a jQuery plugin for mail app that allows to insert multiple email addresses into an input field so that you can send the same email to multiple recipients.
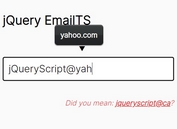
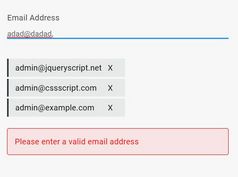
Type your email address and then press the Enter key in the input field. Click the X button to remove email addresses. Email validation is supported as well.
How to use it:
1. Load the stylesheet email.multiple.css in the document's head section.
<link rel="stylesheet" href="email.multiple.css">
2. Create a normal input field to hold the email addresses.
<input type="text" id="example" placeholder="Email">
3. Load the JavaScript email.multiple.js after jQuery.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.email.multiple.js"></script>
4. Attach the plugin to the input field and specify an array of pre-selected email addresses as follows:
$(document).ready(function($){
let data = [
"[email protected]",
"[email protected]"
]
$("#example").email_multiple({
data: data
})
});
This awesome jQuery plugin is developed by Malal91. For more Advanced Usages, please check the demo page or visit the official website.