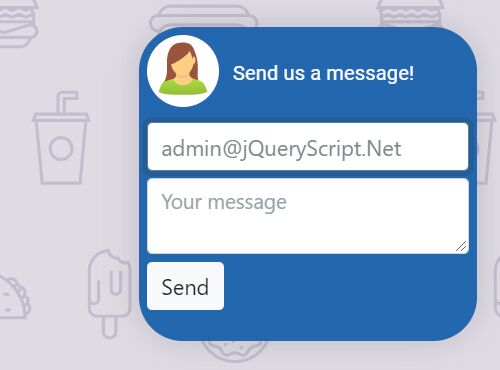
Floating Contact Button (Form) In jQuery - fancyMessenger
| File Size: | 18.2 KB |
|---|---|
| Views Total: | 1983 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

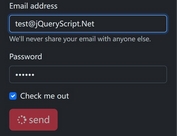
fancyMessenger is a lightweight jQuery plugin that displays a floating contact button (form) to collect user feedback on your web app.
How to use it:
1. Load the minified version of the fancyMessenger jQuery plugin in your document.
<link rel="stylesheet" href="/path/to/dist/jquery.fancyMessenger.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.fancyMessenger.min.js"></script>
2. Initialize the plugin and specify how to process feedback messages using the onSend function.
$.fancyMessenger({
onSend:function(obj){
// Send your message here.
console.log($(obj).find("textarea").val());
}
});
3. Add a custom avatar to the floating contact button.
.fancyMessenger-avatar {
background-color: white;
background-size: cover;
background-image:url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pjxzdmcgdmlld0JveD0iMCAwIDQ4IDQ4IiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48ZGVmcz48c3R5bGU+LmNscy0xe2ZpbGw6Izk5NTQzYjt9LmNscy0ye2ZpbGw6I2ZkY2Y4NTt9LmNscy0ze2ZpbGw6I2VkYmQ3Nzt9LmNscy00e2ZpbGw6dXJsKCNsaW5lYXItZ3JhZGllbnQpO308L3N0eWxlPjxsaW5lYXJHcmFkaWVudCBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgaWQ9ImxpbmVhci1ncmFkaWVudCIgeDE9IjI0IiB4Mj0iMjQiIHkxPSIyOS45MSIgeTI9IjQwLjY1Ij48c3RvcCBvZmZzZXQ9IjAiIHN0b3AtY29sb3I9IiNhOWRiM2IiLz48c3RvcCBvZmZzZXQ9IjEiIHN0b3AtY29sb3I9IiM5MmI5M2IiLz48L2xpbmVhckdyYWRpZW50PjwvZGVmcz48dGl0bGUvPjxnIGlkPSJpY29ucyI+PGcgZGF0YS1uYW1lPSJMYXllciAzIiBpZD0iTGF5ZXJfMyI+PHBhdGggY2xhc3M9ImNscy0xIiBkPSJNMzEuOSwxMS4wN0MzMC4xNCw2LjMzLDI3LjczLDQuNzEsMjMuMzgsNXMtOC4wNiwyLjI3LTkuNTYsOC4xNWMtMS41Niw2LjEzLDEuMzIsMTIuNDctMi45MiwxOS0uNjYsMSwyNCwwLDI0LDBDMzIuMDUsMjUuNzUsMzUuOTEsMjEuODksMzEuOSwxMS4wN1oiLz48cGF0aCBjbGFzcz0iY2xzLTIiIGQ9Ik0zNC44OSwzMC41OWMtNC0uNzQtNi43MS0yLjY5LTYuNzEtNC4zOXMuMTEtNi42LjExLTYuNmwtNC44OS0uMDloMGwtNC44OS4wOWE2MS42Miw2MS42MiwwLDAsMSwxLDYuNzNjMCwxLjctMS43NywzLjc4LTUuNiw0LjI2LTMuNzkuNzctNSw0LjQ4LTUuMSw2LjgxbDE0LjY4LS44SDM5LjQ2QzM5LjMsMzQuMjgsMzcuOTIsMzIuMTYsMzQuODksMzAuNTlaIi8+PHBhdGggY2xhc3M9ImNscy0zIiBkPSJNMjMuNSwyOC44MmE3LjE4LDcuMTgsMCwwLDAsNC43MS0yLjMsMS43MywxLjczLDAsMCwxLDAtLjMyYzAtMS43MS4xMS02LjYuMTEtNi42bC00Ljg5LS4wOWgwbC00Ljg5LjA5YTYxLjYyLDYxLjYyLDAsMCwxLDEsNi43MywyLjgxLDIuODEsMCwwLDEtLjEuNjlBNi45Miw2LjkyLDAsMCwwLDIzLjUsMjguODJaIi8+PHBhdGggY2xhc3M9ImNscy0yIiBkPSJNMzIuMzksMTYuNjhhMy4wNywzLjA3LDAsMCwwLTEtMi40OWMuMS0xLjc5LjEyLTQuMDktMS01QzI5LjIxLDUuNCwyNS4yNSw1LjM3LDIyLDUuMzdzLTUuNDgsMS40NC02Ljc1LDVhOS4xNyw5LjE3LDAsMCwwLC4xMiwzLjc2LDMsMywwLDAsMC0xLDIuNTJjMCwxLjQ3LjY5LDIuNjcsMS41NCwyLjY3aDBjMS4yLDUuNjgsNS4yNiw4LjE1LDcuNiw4LjE1czYuMzQtMi40MSw3LjUtOC4xN0MzMS43OCwxOS4yMSwzMi4zOSwxOC4wNywzMi4zOSwxNi42OFoiLz48cGF0aCBjbGFzcz0iY2xzLTEiIGQ9Ik0zMS41OCwxNC4xM3MtLjkyLS4wNi0xLjEsMi4yYy0uNDMtMi4yLTEuNTYtNS4yNy0yLjExLTUuNTUtMS42MiwzLTguODMsNy44MS0xMi45NCw5LjExLTIuMjUtMS4wNy0yLjcyLTEzLDUuMi0xNC41MUMyNy44OCw1LjA4LDMxLjQ0LDUuNDgsMzEuNTgsMTQuMTNaIi8+PHBhdGggY2xhc3M9ImNscy00IiBkPSJNNDAuMTksMzcuNjJhLjE0LjE0LDAsMCwwLDAtLjA3Yy0uNy0yLTEuODEtNC43NS0yLjkyLTUuODVhMS43OSwxLjc5LDAsMCwwLS4zMi0uM2MtMS44My0uODctNi4yOS0yLjQyLTYuNDgtMi40OC0xLjQxLDYtMTEuMjMsNi4wNy0xMi45Mi4yNS0uMjQuMTMtNC44LDEuMzYtNi42MywyLjIzLTEuMjUuODctMi40Miw0LjE0LTMuMDksNi4zNmExLjM0LDEuMzQsMCwwLDAsLjczLjU4aDBjMi40NCwxLjExLDUuNTUsMS4yMiw4LjE4LDEuNDJoMGwyLjI1LjE0SDI5bDIuMTItLjEzaDBhMzMsMzMsMCwwLDAsNy41OS0xLjE2aDBjLjIzLS4wOC40Ny0uMTcuNjktLjI3aDBDMzkuOTIsMzguMTIsNDAuMTksMzcuODcsNDAuMTksMzcuNjJaIi8+PC9nPjwvZz48L3N2Zz4=") !important;
}
4. Set the available time. If available, the plugin will add a Checked icon to the contact button.
$.fancyMessenger({
available: {
timezone:"Europe/Stockholm",
fromHour:0,
untilHour:0
}
});
8. Customize the contact button.
$.fancyMessenger({
text:{
heading:'Send us a message!',
body:'<form><input class="form-control form-control-sm" type="email" placeholder="Your e-mail address" /><textarea class="form-control form-control-sm" placeholder="Your message"></textarea><button class="btn btn-light btn-sm">Send</button></form>',
sent:'Message sent!',
invalidEmail:'Invalid e-mail!'
},
});
9. Determine whether to close the contact form after the message has sent. Default: true.
$.fancyMessenger({
closeOnSend: false
});
Changelog:
2021-04-19
- Add validation check to onSend
This awesome jQuery plugin is developed by myspace-nu. For more Advanced Usages, please check the demo page or visit the official website.