Convert Selects Into Checkbox/Radio Inputs - SelectToCheckbox
| File Size: | 59.4 KB |
|---|---|
| Views Total: | 817 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

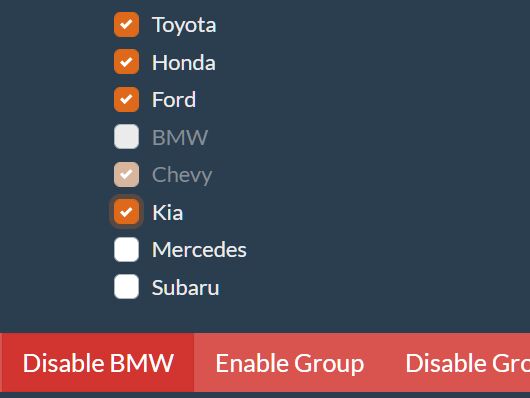
SelectToCheckbox is a jQuery plugin that converts single/multiple select boxes into a list of radio or checkbox inputs styled with Bootstrap framework.
See Also:
- Convert Select Into Checkbox Or Radio List - customselect
- 10 Best Multiple Select Plugins In JavaScript
How to use it:
1. Include the jQuery SelectToCheckbox's files after loading the latest jQuery library and Bootstrap's stylesheet.
<!-- Dependency --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Load the plugin bundle. --> <link rel="stylesheet" href="select_to_checkbox.css" /> <script src="select-to-checkbox-bundle.min.js"></script>
2. Convert a SINGLE select box into a list of radio buttons.
<select name="animals" id="example"> <option value="bear">Bear</option> <option value="ant">Ant</option> <option value="salamander">Salamander</option> <option value="owl" label="Custom Display Text">Owl</option> <option value="frog">Frog</option> <option value="shark">Shark</option> </select>
var animals = $('#example').selectToCheckbox();
3. Convert a MULTIPLE select box into a list of checkboxes.
<select multiple name="animals" id="example"> <option value="bear">Bear</option> <option value="ant">Ant</option> <option value="salamander" label="Custom Display Text">Salamander</option> <option value="owl">Owl</option> <option value="frog">Frog</option> <option value="shark">Shark</option> </select>
var animals = $('#example').selectToCheckbox();
4. You can also populate the select box with dynamic data as follows:
// [label:string, value:string, selected?=false, disabled?=false]
var customData = [["San Francisco","a"],
["Milan","b",false,true],
["Singapore","c",true],
["Berlin","d",true,true],
];
var anotheInstance = $('#example').selectToCheckbox({
items: customData
});
5. Determine whether allows those options to be selected/deselected programmatically. Default: true.
var animals = $('#example').selectToCheckbox({
allowEnablingAndDisabling: false
});
6. Full API methods:
// check if the option with the specified value attribute exists animals.hasOption(value:string); // select an option animals.selectOption(value:string); // deselect an option animals.deselectOption(value:string); // check if an option is selected animals.isOptionSelected(value:string); // enable option x animals.enableOption(value:string); // disable option x animals.disableOption(value:string) // check if an option is disabled animals.isOptionDisabled(value:string); // enable/disable the plugin animals.enable(); animals.disable(); // get selected options as JSON animals.getSelectedOptionsAsJson(includeDisabled=true)
Changelog:
v1.1.0 (2021-03-11)
- Append the class cts to select elements and have the plugin be applied automatically.
- Or define your own selector in $.fn.selectToCheckbox.selector.
- Access all element groups applied by the plugin in $.fn.selectToCheckbox.applied.
This awesome jQuery plugin is developed by andreww1011. For more Advanced Usages, please check the demo page or visit the official website.











