Convert Select Into Checkbox Or Radio List - customselect
| File Size: | 93.9 KB |
|---|---|
| Views Total: | 5686 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

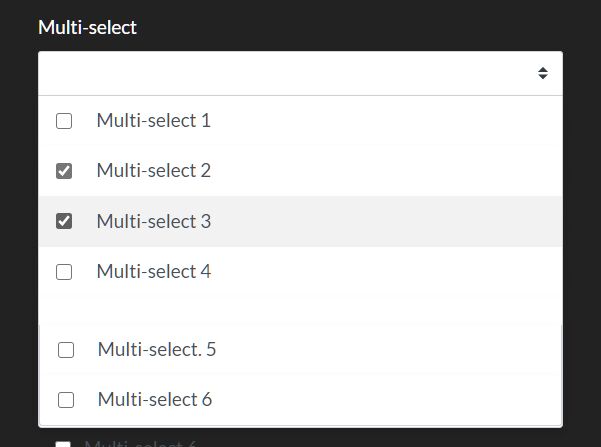
A jQuery based custom select solution that converts select options into a searchable (filterable) list of checkboxes (for multiple select) or radio buttons (for single select).
Designed to deliver a better option selection experience to users.
How to use it:
1. Import the jQuery customselect plugin's JavaScript and Stylesheet.
<link rel="stylesheet" href="/path/to/dist/jquery.customselect.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.customselect.js"></script>
2. Just call the function customselect on the select element and done.
<select name="multi" id="multi" multiple>
<option value="1">Multi-select 1</option>
<option value="2">Multi-select 2</option>
<option value="3">Multi-select 3</option>
<option value="4">Multi-select 4</option>
<optgroup label="Optgroup Label">
<option value="5">Multi-select. 5</option>
<option value="6">Multi-select 6</option>
</optgroup>
</select>
jQuery('body').customselect({
// options here
});
3. Enable the dropdown mode, which means the checkbox or radio list will be placed in a dropdown.
jQuery('body').customselect({
dropdown: true
});
4. All possible options with default values.
jQuery('body').customselect({
// after | before | wrap
labelPosition: 'after',
// list | none
style: 'list',
// true | false
dropdown: false,
// is searchable?
search: false,
// shows reset button
reset: false,
// additional CSS classes
classList: '',
// animation CSS classes here
dropdownAnimation: '',
// select-multiple | select-one
targetTypes: ['select-multiple', 'select-one'],
// null | selector
parentNode: null,
// use Mutation Observer to watch for dynamically added markup
observe: true,
// number of options allowed to select
selectedLimit: 3,
// string
selectedDelimiter: ' | ',
emptyText: 'Nothing selected',
selectedText: 'selected',
allSelectedText: 'All selected',
searchText: 'Search options',
resetText: 'All',
});
5. You can also pass the options via data-option attributes:
<select name="multi" id="multi" multiple data-empty-text="Please choose options" data-dropdown="true">
<option value="1">Multi-select 1</option>
<option value="2">Multi-select 2</option>
<option value="3">Multi-select 3</option>
<option value="4">Multi-select 4</option>
<optgroup label="Optgroup Label">
<option value="5">Multi-select. 5</option>
<option value="6">Multi-select 6</option>
</optgroup>
</select>
Changelog:
2021-01-14
- Resolved merge conflicts
2021-01-13
- fixed issue with empty dropdown text in select with no options
This awesome jQuery plugin is developed by MrLesion. For more Advanced Usages, please check the demo page or visit the official website.











