Single Page Signup Form Plugin In jQuery
| File Size: | 22.2 KB |
|---|---|
| Views Total: | 452 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A user-friendly single page signup form plugin that optimises the user registration process and improves the registration experience, thereby increasing conversion rates.
Features:
- Validates form fields while typing.
- Displays a data confirmation preview before sending.
- Submits form via AJAX requests.
- Shows a custom message when users try to leave the page.
How to use it:
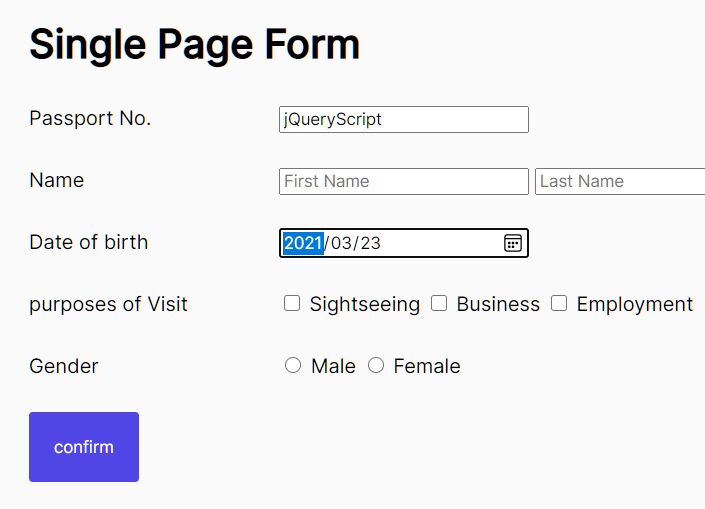
1. Create the HTML for the single page form.
<form id="entry-form" class="status-input status-confirm">
<div class="row passport-number">
<div class="item-name">Passport No.</div>
<div class="item-input status-input">
<input type="text" name="passport_number" placeholder="SAMPLE-00-000000">
<p class="error-message"></p>
</div>
<p class="item-confirm status-confirm"></p>
</div>
<div class="row name">
<div class="item-name">Name</div>
<div class="item-input status-input">
<input type="text" name="first_name" placeholder="First Name">
<input type="text" name="last_name" placeholder="Last Name">
<p class="error-message"></p>
</div>
<p class="item-confirm status-confirm"></p>
</div>
<div class="row birth">
<div class="item-name">Date of birth</div>
<div class="item-input status-input">
<input type="date" name="birth">
<p class="error-message"></p>
</div>
<p class="item-confirm status-confirm"></p>
</div>
<div class="row purposes">
<div class="item-name">purposes of Visit</div>
<div class="item-input status-input">
<label>
<input type="checkbox" name="purposes" value="sightseeing" /> Sightseeing
</label>
<label>
<input type="checkbox" name="purposes" value="business" /> Business
</label>
<label>
<input type="checkbox" name="purposes" value="employment" /> Employment
</label>
<p class="error-message"></p>
</div>
<p class="item-confirm status-confirm"></p>
</div>
<div class="row gender">
<div class="item-name">Gender</div>
<div class="item-input status-input">
<label>
<input type="radio" name="gender" value="male" /> Male
</label>
<label>
<input type="radio" name="gender" value="female" /> Female
</label>
<p class="error-message"></p>
</div>
<p class="item-confirm status-confirm"></p>
</div>
<div class="buttons">
<button id="confirm-button" type="button" class="btn">confirm</button>
<button id="prev-button" type="button" class="btn">prev</button>
<button id="send-button" type="button" class="btn">send</button>
</div>
</form>
2. Create a container to hold the form submission message.
<div class="status-completed">
<p>Form submission completed.</p>
<div class="buttons">
<button id="clear-button" type="button" class="btn">Clear</button>
</div>
</div>
3. Hide the control buttons on page load.
#prev-button,
#send-button,
.status-completed {
display: none;
}
4. Download and load the jquery-single-page-form.js script after jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to//src/jquery-single-page-form.js"></script>
5. Initialize the single page form, customize the field validator, and determine which form fields should be confirmed before submitting.
$(window).singlePageForm({
validators: [
{
name: "passport_number",
message: "Required",
messageSelector: ".row.passport-number .error-message",
validate: function (val) { return val !== "" },
},
],
dataToConfirms: [
{
confirmSelector: ".row.passport-number .item-confirm",
dataName: "passport_number",
},
{
confirmSelector: ".row.name .item-confirm",
syncFunc: function (data) { return data.first_name + " " + data.last_name },
},
{
confirmSelector: ".row.birth .item-confirm",
dataName: "birth",
},
{
confirmSelector: ".row.birth .item-confirm",
dataName: "birth",
},
{
confirmSelector: ".row.purposes .item-confirm",
syncFunc: function (data) {
const translators = {
sightseeing: "Sightseeing",
business: "Business",
employment: "Employment",
}
let results = []
Object.keys(data.purposes).forEach(function (key, val) {
if (!val) {
return
}
results.push(translators[key])
})
return results.join(", ")
},
},
{
confirmSelector: ".row.gender .item-confirm",
syncFunc: function (data) {
const translators = {
male: "Male",
female: "Female",
}
return translators[data["gender"]]
},
},
],
})
6. Full plugin options to customize the single page form.
$(window).singlePageForm({
// output log
outputLog: false,
// disable send request
noRequest: false,
// mock ajax response
mockResponseSuccess: true,
// skip form validation
skipValidation: false,
// url to send the form data
url: null,
// default selectors
selectorNames: {
form: "form",
buttons: {
confirm: "#confirm-button",
prev: "#prev-button",
send: "#send-button",
clear: "#clear-button",
},
status: {
input: ".status-input",
confirm: ".status-confirm",
completed: ".status-completed",
},
},
// custom messages
messages: {
leave: "Are you sure you want to move from this page?",
sendError: "Failed to send.",
},
// shows a message when your user tries to leave the page
useLeaveMessage: true,
// scroll the page to the top when clicking buttons
scrollTop: true,
// callback function
statusAfterChanged: function () {},
})
This awesome jQuery plugin is developed by ljourm. For more Advanced Usages, please check the demo page or visit the official website.