HTML5 Signup Form with Dynamic Captcha
| File Size: | 118 KB |
|---|---|
| Views Total: | 30825 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

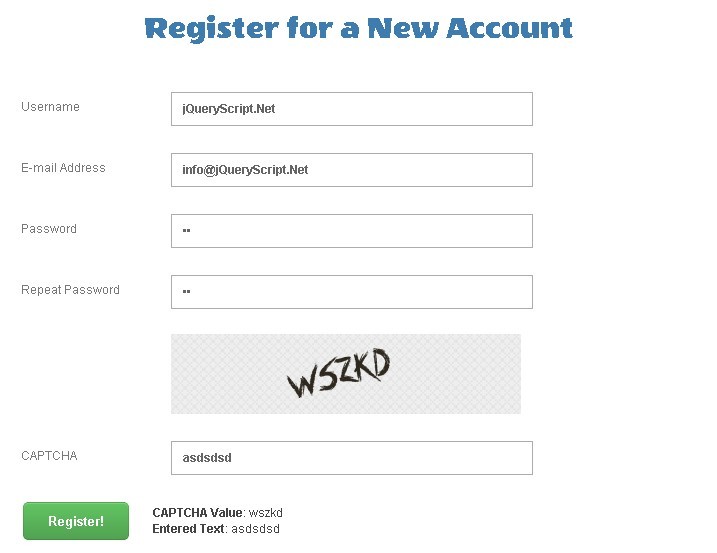
In this tutorial we will create a HTML5 Signup Form with dynamic captcha, which slides into the form after everything else is completed. Please note that the dynamic captcha is generated by captcha.php so that you must upload all of the PHP files in the fold to your hosting space which supports PHP script.
How to use it:
1. Create a Signup Form with HTML5 Markup
<form id="signup" name="signup" method="post" action="#"> <div class="row"> <label for="username">Username</label> <input type="text" name="username" id="username" tabindex="1" autocomplete="off" class="formtext"> </div> <div class="row"> <label for="email">E-mail Address</label> <input type="email" name="email" id="email" tabindex="2" autocomplete="off" class="formtext"> </div> <div class="row"> <label for="password">Password</label> <input type="password" name="password" id="password" tabindex="3" class="formtext"> </div> <div class="row"> <label for="password2">Repeat Password</label> <input type="password" name="password2" id="password2" tabindex="4" class="formtext"> </div> <div id="captcontainer"> <div class="row"> <img src="captcha.php" alt="CAPTCHA Image" class="captchaimg"> </div> <div class="row"> <label for="captcha">CAPTCHA</label> <input type="text" name="captcha" id="captcha" tabindex="5" class="formtext"> <!-- captcha font http://www.dafont.com/crimes-times-six.font --> </div> </div> <div id="resultscontainer"> <input type="submit" name="submit" id="submit" value="Register!"> <span id="submitresults"></span> </div> </form>
2. Include jQuery Library in the head section of your page
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
3. Javascripts
<script type="text/javascript">
$(document).ready(function(){
$("input").keyup(function(){
var val01 = $("#username").val();
var val02 = $("#email").val();
var val03 = $("#password").val();
var val04 = $("#password2").val();
// check if each input has at least one character
// if yes, we display the CAPTCHA
if(val01 != "" && val02 != "" && val03 != "" && val04 != "") {
$("#captcontainer").slideDown(450);
}
});
$("#signup").submit(function(e){
e.preventDefault();
var usercaptchaval = $("#captcha").val();
if(usercaptchaval == "") {
usercaptchaval = "None!";
}
$.ajax({
url: "session-check.php",
cache: false
}).done(function(newstr) {
var captchasolve = newstr;
var newhtml = "<p><strong>CAPTCHA Value</strong>: "+newstr+"<br>";
newhtml += "<strong>Entered Text</strong>: "+usercaptchaval+"<br></p>";
$("#submitresults").html(newhtml);
});
});
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.