Touch-friendly Image Puzzle Captcha Plugin - SliderCaptcha
| File Size: | 29.7 KB |
|---|---|
| Views Total: | 39403 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A touch-friendly and self-hosted image puzzle captcha JavaScript library to test if you are Human/Robot or Not. Supports both client-side and server-side verification.
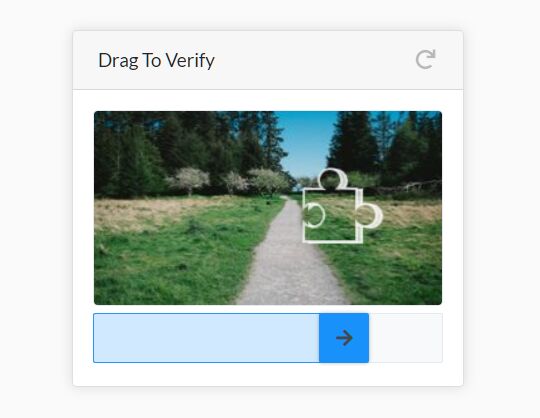
To prove you’re Not a robot, drag the slider to make the puzzle piece coincided with the main picture.
Dependencies:
How to use it:
1. Load the latest Font Awesome Iconic Font in the document.
<link rel="stylesheet" href="/path/to/fontawesome/css/all.css" />
2. Load the jQuery SliderCaptcha plugin's files in the document.
<link href="slidercaptcha.min.css" rel="stylesheet" /> <script src="longbow.slidercaptcha.min.js"></script>
3. Create the HTML for the puzzle captcha component.
<div class="slidercaptcha card">
<div class="card-header">
<span>Drag To Verify</span>
</div>
<div class="card-body">
<div id="captcha"></div>
</div>
</div>
4. Initialize the plugin and done.
var captcha = sliderCaptcha({
id: 'captcha',
onSuccess: function () {
// do something
}
});
5. By default, the plugin will automatically fetches and display a random puzzle image from https://picsum.photos/. You can set your own image library using the setSrc option.
var captcha = sliderCaptcha({
id: 'captcha',
onSuccess: function () {
// do something
},
setSrc: function () {
return 'http://imgs.blazor.zone/images/Pic' + Math.round(Math.random() * 136) + '.jpg';
},
// or use local images instead
localImages: function () {
return 'images/Pic' + Math.round(Math.random() * 4) + '.jpg';
}
});
6. More plugin options with default options. Override the following option values to customize the puzzle capcha component.
var captcha = sliderCaptcha({
width: 280,
height: 155,
PI: Math.PI,
sliderL: 42,
sliderR: 9,
offset: 5,
loadingText: 'Loading...',
failedText: 'Try It Again',
barText: 'Slide the Puzzle',
repeatIcon: 'fa fa-repeat',
maxLoadCount: 3
});
7. More callback functions.
var captcha = sliderCaptcha({
onSuccess: function () {
// ...
},
onFail: function () {
// ...
},
onRefresh: function () {
// ...
}
});
8. Reset the captcha.
captcha.reset();
9. Integrate this captcha into the server side.
var captcha = sliderCaptcha({
verify: function (arr, url) {
var ret = false;
fetch(url, {
method: 'post',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify(arr)
}).then(function (result) {
ret = result;
});
return ret;
},
remoteUrl: "api/Captcha"
});
Changelog:
2021-01-15
- JS Update
2020-11-30
- Removed jQuery and Bootstrap dependencies.
2019-09-11
- Bugfix
2019-06-07
- Fixed for Firefox
2019-05-21
- Fixed for IE 11
This awesome jQuery plugin is developed by ArgoZhang. For more Advanced Usages, please check the demo page or visit the official website.