Default Checkbox Replacement Plugin - jQuery prettyCheckable
| File Size: | 27.6 KB |
|---|---|
| Views Total: | 3452 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

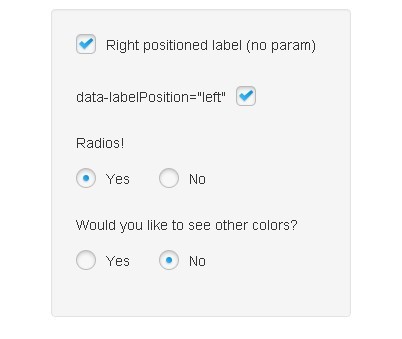
jQuery prettyCheckable is a jQuery plugin that lets you beautify your default check box and radio inputs. It's supported in all modern browsers and mobile devices. It comes with 4 color options and a editable PSD file that can be fully customized as you wish.
Basic usage:
1. Include jQuery Library and prettyCheckable.js in your head section
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="prettyCheckable.js"></script>
2. Include prettyCheckable CSS
<link rel="stylesheet" href="js/prettyCheckable/prettyCheckable.css">
3. Markup
<input type="checkbox" class="myClass" value="yes" />
4. Call the plugin
<script>
$().ready(function(){
$('input.myClass').prettyCheckable({
color: 'red'
});
});
</script>
5. Options
labelPosition: left, right(default) // This is the position where the label for the inputs should be placed, if informed. customClass: A class name. //This will add a class you want to the wrapping div surrounding the input, created by the plugin. color: blue(default), green, yellow or red //Choose between one of the four colors options.
Change log:
2014-05-10
- bugs fixed.
v2.0 (2013-11-29)
- Fixing errors with anchor tags in labels.
- easy callable methods.
This awesome jQuery plugin is developed by arthurgouveia. For more Advanced Usages, please check the demo page or visit the official website.











