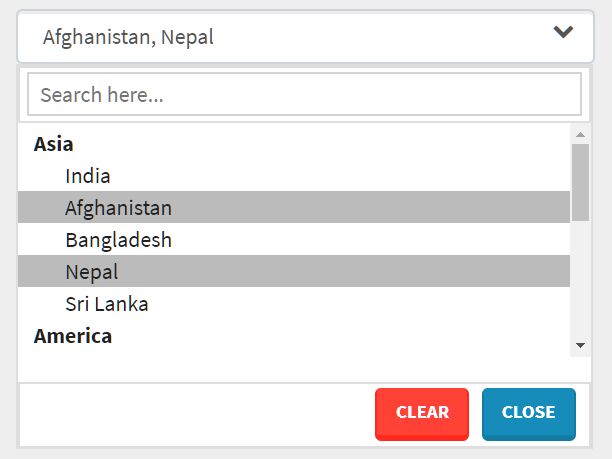
Custom Select Dropdown With Search Box - Amsifyselect.js
| File Size: | 28.2 KB |
|---|---|
| Views Total: | 16059 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Amsifyselect.js is an improved, progressive enhancement custom select dropdown jQuery plugin for stylizing and manipulating the native HTML select element with searchable options.
Features:
- Fully styled.
- Supports Materialize & Bootstrap frameworks.
- Search Box to filter through options.
- Supports both single and multiple selection.
- Allows you to specify the max number of options to select.
- Optgroup is supported as well.
How to use it:
1. Load the stylesheet 'amsify.select.css' and JavaScript 'amsify.select.js' in the HTML document.
<link rel="stylesheet" href="/path/to/css/amsify.select.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/jquery.amsifyselect.js"></script>
2. To make options searchable, add the 'searchable' attribute to your HTML list as follows:
<select name="country" multiple searchable>
<option value="">Select Country</option>
<optgroup label="Asia">
<option value="1">India</option>
<option value="2">Afghanistan</option>
<option value="3">Bangladesh</option>
<option value="4">Nepal</option>
<option value="5">Sri Lanka</option>
</optgroup>
<optgroup label="America">
<option value="6">USA</option>
<option value="7">Canada</option>
<option value="8">West Indies</option>
<option value="9">Chile</option>
<option value="10">Argentina</option>
</optgroup>
<optgroup label="Africa">
<option value="11">South Africa</option>
<option value="12">Nigeria</option>
<option value="13">Algeria</option>
<option value="14">Somalia</option>
<option value="15">Sudan</option>
</optgroup>
</select>
3. Call the plugin and apply the default theme to the custom select dropdown. Done.
$('select').amsifySelect({
type : 'amsify'
});
4. The plugin also works with the latest Bootstrap & Materialize frameworks.
$('select').amsifySelect({
type : 'bootstrap'
});
$('select').amsifySelect({
type : 'materialize'
});
5. You can also enable the searchable functionality in the JavaScript.
$('select').amsifySelect({
searchable : true
});
6. Determine the max number of options allowed to select. Default: 30.
$('select').amsifySelect({
limit: 10
});
7. Determine the max number of labels allowed to show. Default: 5.
$('select').amsifySelect({
labelLimit: 3
});
8. Customize the Clear & Close buttons displayed at the bottom of the dropdown list.
$('select').amsifySelect({
classes: {
clear : '',
close : ''
}
});
9. Refresh the select dropdown in case new options are added.
$('select').amsifySelect({
// options here
}, 'refresh');
10. Destroy the select dropdown.
$('select').amsifySelect({
// options here
}, 'destroy');
Changelog:
v1.4.1 (2022-03-31)
- Optgroup - faster initialisation
v1.4.0 (2022-02-23)
- Printing value in console based on setting
2021-12-15
- Fixed button and single select hide
This awesome jQuery plugin is developed by amsify42. For more Advanced Usages, please check the demo page or visit the official website.











