Add A Character Count To Text Field - Simple Text Counter
| File Size: | 4.68 KB |
|---|---|
| Views Total: | 2384 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

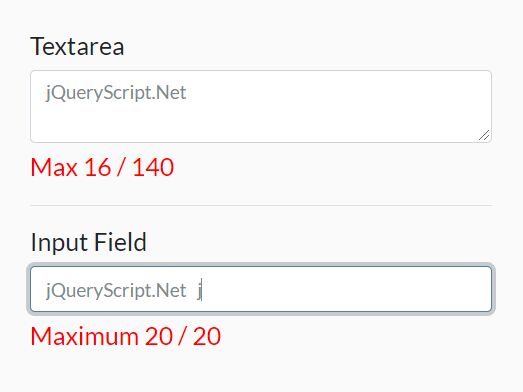
A Simple Text Counter jQuery plugin that adds a customizable character count calculator to text boxes like textarea and input field.
Can be used to calculate and count the number of characters that have been typed in a text field, and prevent typing when the maximum limit is exceeded.
How to use it:
1. Download and import the jquery-simple-txt-counter.js in the document.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery-simple-txt-counter.js"></script>
2. Call the function simpleTxtCounter on the text box and specify the maximum number of characters allowed.
<textarea> jQueryScript.Net </textarea> <input type="text" />
$('input, textarea').simpleTxtCounter({
maxLength: 140,
});
3. Define the count text.
$('input, textarea').simpleTxtCounter({
maxLength: 140,
countText: 'Max',
});
4. Customize the HTML template of the character counter.
$('input, textarea').simpleTxtCounter({
maxLength: 140,
countElem: '<div class="form-text"></div>',
});
5. Determine whether to allow linebreak in the text box. Default: true.
$('input, textarea').simpleTxtCounter({
maxLength: 140,
lineBreak: false,
});
This awesome jQuery plugin is developed by hugosbg. For more Advanced Usages, please check the demo page or visit the official website.











