Easy List Selection With Checkboxes - jQuery simsCheckbox
| File Size: | 6.68 KB |
|---|---|
| Views Total: | 7458 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

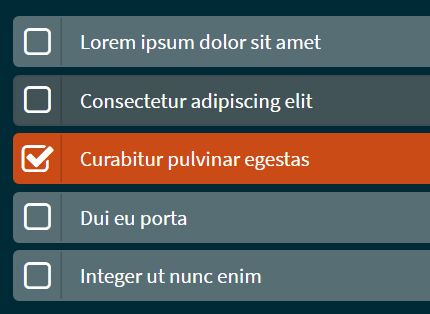
simsCheckbox is a jQuery plugin for Bootstrap 4 and Bootstrap 3 that transforms the normal html unordered list into a selectable list view with checkboxes and custom check/uncheck markers.
How to use it:
1. Include the needed jQuery library, Bootstrap and Font Awesome on the webpage.
<link rel="stylesheet" href="font-awesome.min.css"> <link rel="stylesheet" href="bootstrap.min.css"> <script src="jquery.min.js"></script>
2. Create a normal html list and set the checked list item with the CSS class class="checked".
<ul class="demo">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li class="checked">Curabitur pulvinar egestas</li>
<li>Dui eu porta</li>
<li>Integer ut nunc enim</li>
</ul>
3. Include the jQuery simsCheckbox plugin's JavaScript and CSS files on the webpage.
<link href="simsCheckbox.css" rel="stylesheet"> <script src="simsCheckbox.js"></script>
4. Initialize the plugin with default options. That's it.
$(".demo").simsCheckbox();
5. Customize the checkboxes with the following options.
$(".demo").simsCheckbox({
//set treat as checkbox or radio
btnStyle: 'checkbox',
//selector height
height: 'auto',
//element
element: "li",
//title icon
titleIcon: "square-o",
//unchecked class
uncheckedClass: "btn-default",
//checked class
checkedClass: "btn-warning",
//select/unselect all button
selectAllBtn: false,
//select/unselect text
selectAllText: 'Select/Unselect All'
});
6. Callback functions available.
$(".demo").simsCheckbox({
//callback fn ifChecked
ifChecked: function() {},
//callback fn ifUnChecked
ifUnChecked: function() {},
//callback fn ifToggled
ifToggled: function() {},
});
Change log:
2018-05-13
- Update simsCheckbox.js
This awesome jQuery plugin is developed by simsek97. For more Advanced Usages, please check the demo page or visit the official website.










