Autocomplete Dropdown List Plugin For jQuery - autocompleteDropdown
| File Size: | 26.1 KB |
|---|---|
| Views Total: | 23065 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

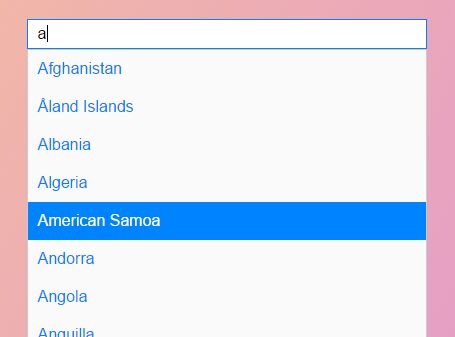
autocompleteDropdown is a jQuery plugin that transforms the normal select element into a searchable dropdown list just like the autocomplete input interface. Supports both single and multiple selection.
How to use it:
1. Assume that you have a large select list as this:
<select multiple> <option value="AF">Afghanistan</option> <option value="AX">Åland Islands</option> <option value="AL">Albania</option> <option value="DZ">Algeria</option> <option value="AS">American Samoa</option> <option value="AD">Andorra</option> <option value="AO">Angola</option> <option value="AI">Anguilla</option> <option value="AQ">Antarctica</option> <option value="AG">Antigua and Barbuda</option> </select>
2. Include the jQuery autocompleteDropdown.js script after jQuery library has been included.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.autocompleteDropdown-min.js"></script>
3. Include the jQuery autocompleteDropdown.css stylesheet in the header of the document.
<link href="autocompleteDropdown.css" rel="stylesheet">
4. Just call the main function autocompleteDropdown on the select element and the plugin will do the rest.
$('select').autocompleteDropdown();
5. Here are the default options to customize the autocomplete dropdown list.
$('select').autocompleteDropdown({
// placeholder for the search field
customPlaceholderText: "Search...",
// default CSS classes
wrapperClass: 'autocomplete-dropdown',
inputClass: 'acdd-input',
// allows additions to the select field
allowAdditions: true,
// text to show when no results
noResultsText: 'No results found',
// callbacks
onChange: function() {
window.console.log('select has changed');
},
onSelect: function() {
window.console.log('an option has been selected');
},
});
Change log:
2018-02-15
- JS & CSS update
This awesome jQuery plugin is developed by prolificjones82. For more Advanced Usages, please check the demo page or visit the official website.











