Mobile-friendly Dropdown Select Plugin With jQuery - sth-select
| File Size: | 164 KB |
|---|---|
| Views Total: | 3064 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

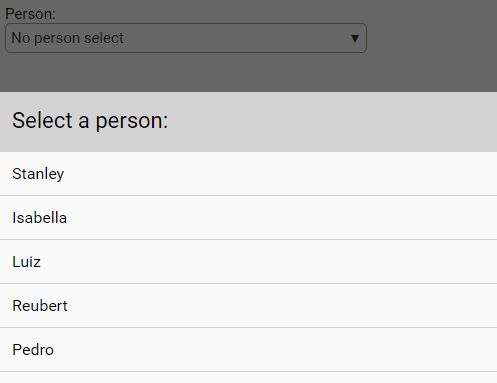
sth-select is a jQuery based mobile-friendly select replacement that enables the user to select the option from a popup sliding from the bottom of the window when triggered.
Installation:
# Yarn $ yarn add sth-select # NPM $ npm install sth-select --save
How to use it:
1. Put jQuery library together with the jQuery sth-select plugin's JavaScript and CSS files in the html file.
<link rel="stylesheet" href="sth-select.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="src/sth-select.js"></script>
2. Config the plugin by adding the following attributes to your select element:
<select name="person" sth-select sth-select-title="Select a person:" sth-select-placeholder="No person select" sth-select-autosize="false"> <option value="1">Stanley</option> <option value="2">Isabella</option> <option value="3">Luiz</option> <option value="4">Reubert</option> <option value="5">Pedro</option> </select>
3. Style the background overlay when the select popup is opened.
.sth-overlay {
box-sizing: border-box;
background-color: rgba(0, 0, 0, .6);
display: none;
bottom: 0;
height: 100%;
left: 0;
position: fixed;
width: 100%;
}
Change log:
2017-10-09
- Fixed conflicts one more time
2017-07-05
- Added close button to the popup's title
2017-07-04
- Fixing conflicts
2017-06-30
- Fixed bug with selects with no filter being filtered
This awesome jQuery plugin is developed by StanleySathler. For more Advanced Usages, please check the demo page or visit the official website.











