jQuery Plugin For Custom Bootstrap Checkbox Markers
| File Size: | 15.7 KB |
|---|---|
| Views Total: | 4363 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

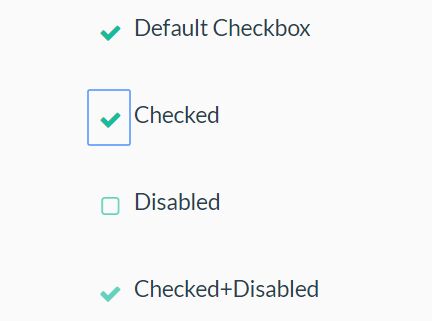
This is a jQuery plugin for Bootstrap that allows you to create stylish checkbox inputs with custom icon markers using images or any 3rd iconic fonts (e.g. Glyphicons, Font Awesome, etc). Licensed under the Apache License, Version 2.0.
How to use it:
1. Load the needed jQuery library and the Bootstrap Checkbox plugin's files in the html file.
<!-- Stylesheet --> <link rel="stylesheet" href="/path/to/bootstrap.min.css"> <link href="/path/to/bootstrap-checkbox.css" rel="stylesheet"> <!-- JavaScript --> <script src="/path/to/jquery-1.12.4.min.js"></script> <script src="/path/to/bootstrap.min.js"></script> <script src="/path/to/bootstrap-checkbox.js"></script>
2. Initialize the plugin on the checkbox element and done.
$('input[type="checkbox"]').checkbox();
3. Use a iconic font of your choice to replace the default checkbox marker.
<link rel="stylesheet" href="/path/to/font-awesome.min.css">
$('input[type="checkbox"]').checkbox({
checkedClass: 'fa fa-check',
uncheckedClass: 'fa fa-square-o'
});
4. The plugin also supports indeterminate checkboxes:
$('input[type="checkbox"]').checkbox({
checkedClass: 'fa fa-check',
uncheckedClass: 'fa fa-square-o',
indeterminate: true,
indeterminateClass: 'fa fa-minus'
});
5. To create custom labels, just simply add the text to the data-label attributes as this:
<input type="checkbox" data-label="suffix"/> <input type="checkbox" data-label-prepend="prefix"/> <input type="checkbox" data-label="suffix" data-label-prepend="prefix">
6. More config options with default values.
$('input[type="checkbox"]').checkbox({
displayAsButton: false,
buttonStyle: 'btn-link',
buttonStyleChecked: null,
defaultState: false,
defaultEnabled: true,
constructorCallback: null,
labelClass: "checkbox bootstrap-checkbox",
labelClassChecked: "active"
});
This awesome jQuery plugin is developed by montrezorro. For more Advanced Usages, please check the demo page or visit the official website.











