Multi-level Dropdown List Plugin - jQuery Dropdown Submenu
| File Size: | 33.8 KB |
|---|---|
| Views Total: | 2843 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

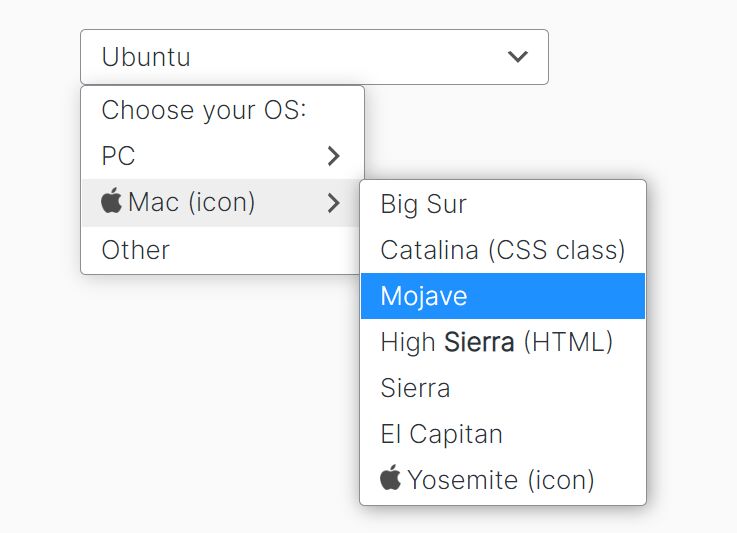
Dropdown Submenu is a jQuery plugin that converts a <select> element with option groups into a multi-level dropdown list, which improves usability, SEO, and helps make the options more accessible.
More Features:
- Responsive. Auto disables on mobile devices.
- Supports icons and HTML content in options.
- Allows you to add/update options.
- Lots of customization options.
See Also:
How to use it:
1. Download and load the Dropdown Submenu plugin's files.
<link rel="stylesheet" href="/path/to/dropdown-submenu-dist.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dropdown-submenu.min.js"></script>
2. Just call the function dropdownSubmenu on your select element and the plugin will take care of the rest.
<select id="example">
<option value="">Choose your OS:</option>
<optgroup label="PC">
...
</optgroup>
<optgroup label="Mac">
...
</optgroup>
<option value="other">Other</option>
</select>
$(function(){
$("#example").dropdownSubmenu();
});
3. Add icons to the beginning of the options using the data-icon attribute.
<optgroup label="Mac" data-icon="mac.png"> <option value="yosemite" data-icon="mac.png">Yosemite</option>
4. The plugin also allows HTML content (URL encoded) in options.
<option value="high-sierra" data-html-option="High%20%3Cstrong%3ESierra%3C%2Fstrong%3E%20%28HTML%29">High Sierra</option>
5. All plugin options to customize the dropdown list.
$("#example").dropdownSubmenu({
// disable the plugin when the screen size is smaller than this value
minScreenWidth:500,
// Watch programmatic changes
watchDisabled: true,
watchSelectClasses: true,
watchHidden: true,
watchChangeVal: false,
// copy option's classes
copyOptionClasses: true,
// default CSS classes
wrapClass: "dropdown-submenu-wrapper",
tuneClass: "dropdown-submenu-skin",
customClass: "",
});
6. API methods.
// refresh
$("#example").dropdownSubmenu('refresh');
// refresh the width
$("#example").dropdownSubmenu('refresh-width');
// destroy
$("#example").dropdownSubmenu('destroy');
This awesome jQuery plugin is developed by CarlesRever. For more Advanced Usages, please check the demo page or visit the official website.











