Remove All Digits After X Decimal Places - jQuery Decimal Remover
| File Size: | 6.87 KB |
|---|---|
| Views Total: | 447 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Decimal Remover is a simple tiny jQuery number formatting plugin that allows you to convert any number to a formatted string and remove all digits after the specified decimal places with rounding.
How to use it:
1. Download and include the jquery.decimal-remover.js library on the page.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.decimal-remover.js"></script>
2. Initialize the plugin on the target input field.
<input type="text" id="example" />
// trigger the function on keyup
$(document).on('keyup', function () {
$('#example').DecimalRounder();
});
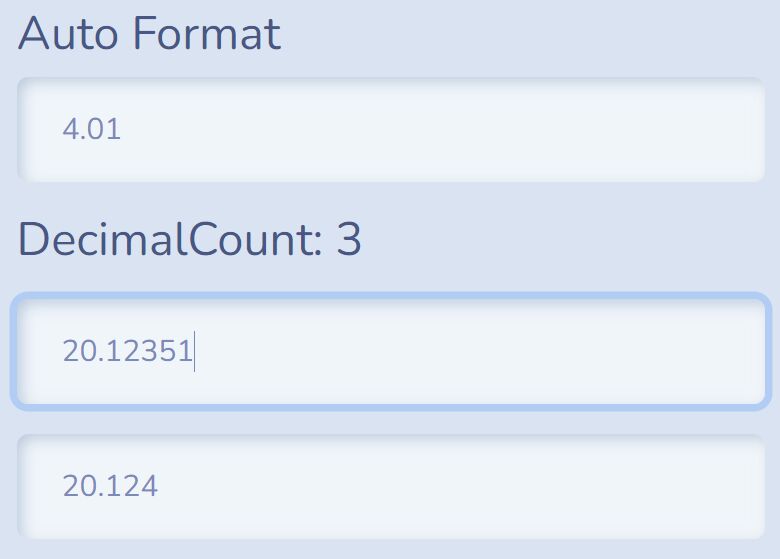
3. By default, the plugin will restrict a float value to only two places after the decimal point. You can specify the number of decimal places by overriding the DecimalCount option:
// trigger the function on keyup
$('#example').DecimalRounder({
DecimalCount: 3,
});
4. Display the formatted number in another element:
<input type="text" id="result" readonly />
// trigger the function on keyup
$('#example').DecimalRounder({
displayEle: "result",
});
This awesome jQuery plugin is developed by sharathraj-tech. For more Advanced Usages, please check the demo page or visit the official website.