Limit The Number Of Digits In Input - jQuery maxlength.js
| File Size: | 14.3 KB |
|---|---|
| Views Total: | 1921 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

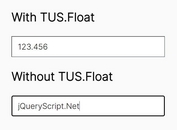
maxlength.js is a feature-rich jQuery plugin that limits the number of digits and auto-formats numeric values in input fields. Can be helpful in ensuring data integrity and minimizing input errors.
Features:
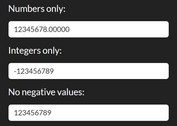
- Restrict the number of digits allowed in input fields.
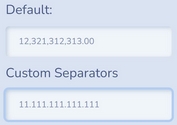
- Format numbers with thousand separators and rounded fractional digits automatically.
- Apply custom colors to negative number inputs.
- And more.
How to use it:
1. Include the minified version of the maxlength.js plugin after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.maxlength.min.js"></script>
2. To initialize the plugin, simply add the data-max-length to the input field.
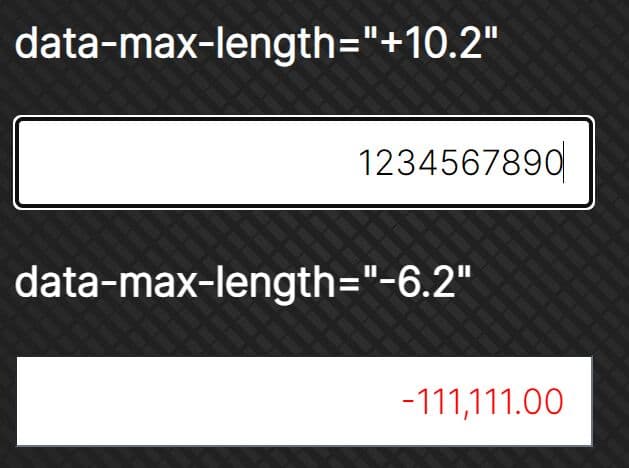
<!-- Only positive numbers are allowed --> <!-- Maximum number of digits: 10 --> <!-- Maximum decimal places: 2 --> <input data-max-length="+10.2" />
<!-- Positive and negative numbers are allowed --> <!-- Maximum number of digits: 5 --> <!-- Maximum decimal places: 1 --> <input data-max-length="-5.1" />
3. More HTML5 data attributes to customize the plugin.
- data-disable-autofill: Disable fractional autofill.
- data-disable-auto-comma: Disable comma autofill.
- data-disable-smart-minus: Disable smart minus configuration.
- data-disable-init-refresh: Disable the initial refresh.
- data-enable-highlight-minus: Enable highlighting of negative values in either default red or the assigned hexadecimal color.
- data-horizontal-align: 'Left', 'Center', or 'Right'(Default).
- [data-sum] / [data-product]: Enable quick sum or product calculation on DOM elements
- [data-difference] / [data-quotient]: enable quick difference or quotient calculation on DOM elements
- [data-ceil] / [data-floor]: change rounding method in auto calculation functions
<input data-max-length="-6.2" data-disable-autofill data-disable-auto-comma data-disable-smart-minus data-disable-init-refresh data-horizontal-align="left" data-enable-highlight-minus="#00ff00" />
4. It also allows you to sum numbers of multiple input fields.
<input type="text" class="sumTarget" data-max-length="-5.2"> <input type="text" class="sumTarget" data-max-length="-5.2"> <input type="text" data-sum="input.sumTarget" data-max-length="-6.2">
Changelog:
v1.7.9 (2025-11-11)
- Fix an issue that may cause error when using [data-sum] on appended elements.
v1.7.8 (2025-10-17)
- Fixed an iteration issue appears in lower jQuery version.
v1.7.7 (2025-01-16)
- [data-sum]... event now can work properly with no [data-max-length].
- [data-sum]... event now can work properly on non-input elements.
- [data-sum]... event now can work properly when elements are appended after document is ready.
- [data-sum]... event now can be chain-triggered.
- Add [data-percent].
v1.7.6 (2025-01-03)
- Remove unused variables and functions.
v1.7.5 (2024-10-12)
- Bugfix
v1.7.4 (2024-07-31)
- Add $.NumberUtil.areSameNumber().
- Add [data-product], [data-difference], [data-quotient].
- [data-sum] causing permanent cycle triggering event fixed.
- [data-sum] event now automatically round and crop out the integer part that exceed the length limit.
- Minor modification of variable names.
v1.7.3 (2024-02-19)
- Use ES6 template strings.
- Minor Optimization.
v1.7.2 (2024-02-19)
- Minor optimization.
v1.7.1 (2024-02-14)
- Maintain cursor position when focusing on an input element and then starting to select its characters in a single mouse click action.
v1.7.0 (2024-02-10)
- Major optimization, initialization execution efficiency is greatly increased.
- Maintain cursor position when focus on an input element.
- Maintain same globalization option in initialization process.
v1.6.4 (2024-01-29)
- Minor optimization.
2023-07-15
- Add support for jQuery's no Conflict mode.
2023-06-03
- Change NumberUtil() to an extended object of jQuery: $.NumberUtil.
2023-05-21
- Remove unused exports of the internal util.
2023-05-10
- Bugfix
This awesome jQuery plugin is developed by scintilla0. For more Advanced Usages, please check the demo page or visit the official website.