Limit Textbox Length And Display Remaining Characters - character-counter.js
| File Size: | 3.23 KB |
|---|---|
| Views Total: | 2526 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

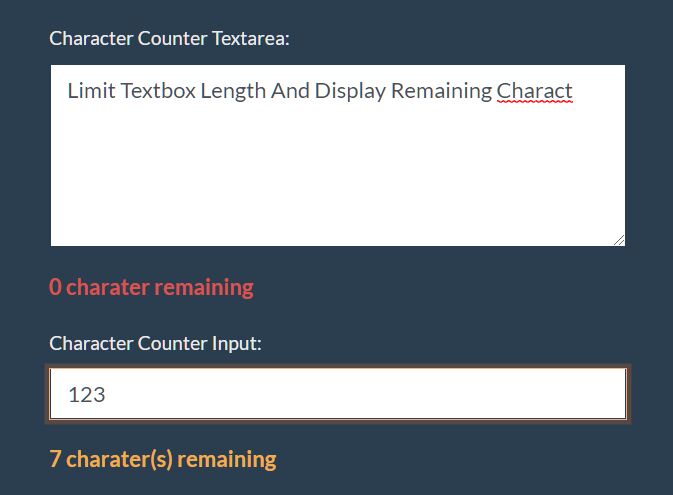
A tiny and simple-to-use jQuery character counter plugin that limits the number of characters in the textbox and displays how many characters are left to be entered while typing.
Easy to implement without any JS call. Supports both textarea and input elements. Works perfectly with Bootstrap framework.
See Also:
How to use it:
1. Insert the jQuery character counter plugin's script into the document, after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/character-counter.js"></script>
2. Add the CSS class to the target textbox, specify the maximum number of characters in the chars-max and customize the CSS class of the character counter using the msg-color attribute:
<!-- Textarea -->
<textarea class="count-chars" name="CharCounter" id="CharCounter"
maxlength="240"
data-chars-max="240"
data-msg-color="danger">
</textarea>
<!-- Input Field -->
<input type="text" class="count-chars" name="NameText"
maxlength="140"
data-chars-max="140"
data-msg-color="warning"
/>
3. Apply your own styles to the character counter.
.text-danger {
color: red
}
.text-warning {
color: yellow
}
Changelog:
2020-12-28
- JS update
This awesome jQuery plugin is developed by akassama. For more Advanced Usages, please check the demo page or visit the official website.










