Multi-file Uploader With jQuery, Bootstrap And PHP - Swallow
| File Size: | 96.8 KB |
|---|---|
| Views Total: | 2196 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

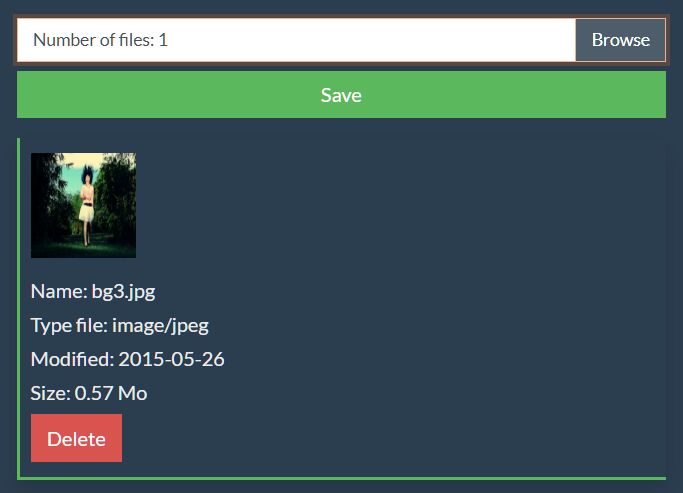
Swallow is a tiny, flexible, elegant file uploader that provides an easy and convenient way to upload local files to your server using jQuery, PHP, and Bootstrap framework.
Features multi-file upload, AJAX upload, image/file preview, detailed file information, max file size/count, and much more.
How to use it:
1. Upload the plugin's files (image, JavaScript, stylesheet, PHP) to the web server.
2. Load the latest jQuery library and Bootstrap framework in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Load the swallow.js script after jQuery.
<script src="js/swallow.js"></script>
3. Create a container to hold the file uploader.
<div id="example"></div>
4. Initialize the plugin to create a default file uploader on the page.
$(function() {
$("#example").swallow({
// Options here
})
})
5. Determine the path to the image & PHP folders.
$(function() {
$("#example").swallow({
// Options here
})
})
6. Change the default uploads folder:
$(function() {
$("#example").swallow({
targetPath: "nest/"
})
})
Changelog:
This awesome jQuery plugin is developed by GCO44. For more Advanced Usages, please check the demo page or visit the official website.










