Sliding Feedback Box Plugin with jQuery - feedBackBox
| File Size: | 15.7KB |
|---|---|
| Views Total: | 32604 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

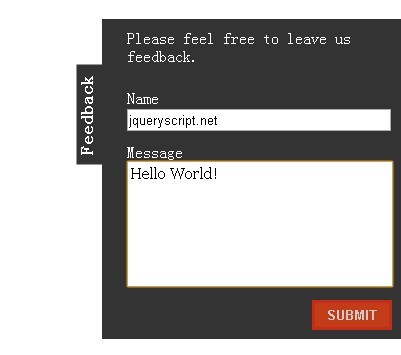
feedBackBox is a jQuery plugin that allows you to quickly add a sliding feedback box on you website. The feedback box can slide out with smooth animation effect when clicking the FEEDBACK link.
If you like this plugin, you might also like: Slide Out Contact Form Plugin with jQuery - Contactable
How to use it:
1. Include jQuery library and feedBackBox.js
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.feedBackBox.js"></script>
2. Include feedBackBox CSS
<link href="jquery.feedBackBox.css" rel="stylesheet" type="text/css">
3. Markup
<div id="feedback"></div>
4. Call the plugin
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
$('#feedback').feedBackBox();
});
// ]]>
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.