Clone Input Boxes with One Click - clonebox
| File Size: | 2.36KB |
|---|---|
| Views Total: | 2608 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

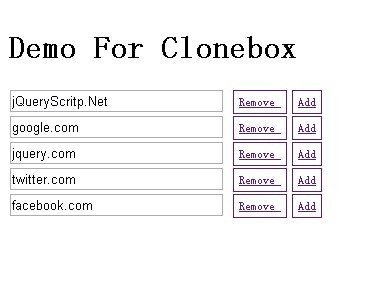
clonebox is a simple but useful jQuery plugin that clone input boxes easily with add/remove button. It is good for submitting multiple values in a form sending an email to multiple users.
How to use it:
1. Include jQuery library and clonebox.js on your page
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.clonebox.js"></script>
2. Markup
<form> <input id="email" name="email" /> </form>
3. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
$('form').clonebox();
});
</script>
4. You can style the add/remove button by editing the jquery.clonebox.js
$('form').append('<a style=" border:1px solid;" class="remove" href="#">Remove </a>');
$('form').append('<a style="border:1px solid;" class="clickme" href="#">Add </a>');
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.